svg动画库 vivus.js
vivus.js 是一个用于操作简单svg动画的js库,它不依赖任何的js库。目前版本为0.4.1
?
一、安装
官网地址:https://github.com/maxwellito/vivus
CNPM:
二。?Animations
?
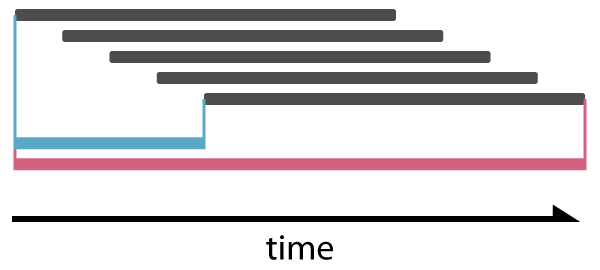
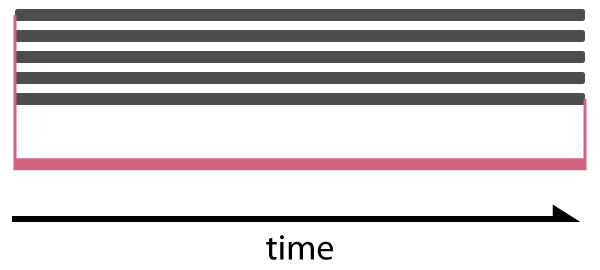
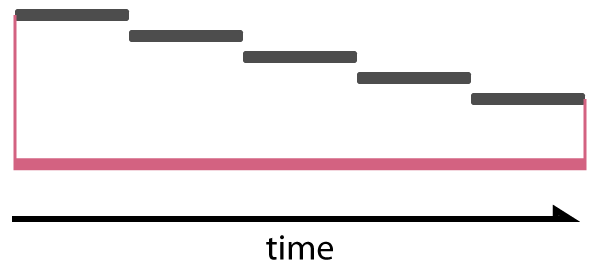
vivus 动画有三种 Delayed、Sync、OneByOne(默认:Delayed)
?三、原则
?
1.vivus 是基于strokeDashoffset来进行动画的
2.svg中的circle,rect,line和polyline慎用
3.所有的svg都必须有描边属性 不能有fill(你可以用css 来进行fill 动画 svg 支持css3部分动画)
4.不要有隐藏路径 和 text 元素
?
四、使用
?
内联svg
五、选项参数列表
https://github.com/maxwellito/vivus#option-list
六、方法
https://github.com/maxwellito/vivus#methods
默认:
?
一、安装
官网地址:https://github.com/maxwellito/vivus
CNPM:
cnpm install vivusBower
bower install vivusCDN(该cdn 的版本为0.4.0)
<script src="https://cdn.bootcss.com/vivus/ ... gt%3B?
Vivus 提供一个免费的在线的svg动画生成工具(online的) 地址为:instant
二。?Animations
?
vivus 动画有三种 Delayed、Sync、OneByOne(默认:Delayed)
?三、原则
?
1.vivus 是基于strokeDashoffset来进行动画的
2.svg中的circle,rect,line和polyline慎用
3.所有的svg都必须有描边属性 不能有fill(你可以用css 来进行fill 动画 svg 支持css3部分动画)
4.不要有隐藏路径 和 text 元素
?
四、使用
?
内联svg
<svg id="my-svg">object标签载入
<path...>
<path...>
<path...>
</svg>
<script>
new Vivus('my-svg', {duration: 200}, myCallback);
</script>
<object id="my-svg" type="image/svg+xml" data="link/to/my.svg"></object>
<script>
new Vivus('my-svg', {duration: 200}, myCallback);
</script>
<div id="my-div"></div>
<script>
new Vivus('my-div', {duration: 200, file: 'link/to/my.svg'}, myCallback);
</script>
创建object是会根据其父级来定大小
如果你需要定义这个object的大小 需要在onReady回调中定义new Vivus('my-div-id', {
file: 'link/to/my.svg'
onReady: function (myVivus) {
// `el` property is the SVG element
myVivus.el.setAttribute('height', 'auto');
}
});
用css3实现svg fill 动画
/* Style */
#mySVG * {
fill-opacity: 0;
transition: fill-opacity 1s;
}
#mySVG.finished * {
fill-opacity: 1;
}/* JavaScript */
new Vivus('mySVG', {}, function (obj) {
obj.el.classList.add('finished');
})
五、选项参数列表
https://github.com/maxwellito/vivus#option-list
六、方法
https://github.com/maxwellito/vivus#methods
var myVivus = new Vivus('my-svg-id');
myVivus
.stop()
.reset()
.play(2)var myVivus = new Vivus('my-svg-id');
myVivus.play(1, function() {
// called after the animation completes
})
// alternativly if you leave the speed param blank and use the default, you
// can pass the callback as the first parameter like so.
myVivus.play(function() {
// called after the animation completes
})七、贝塞尔函数类型设置默认:
EASE, EASE_IN, EASE_OUT, EASE_OUT_BOUNCE用法
new Vivus('my-svg-id', {
type: 'delayed',
duration: 200,
animTimingFunction: Vivus.EASE
}, myCallback);demo地址:demo