Node+eggjs+mongodb 一步步实现 CRM(2)需求整理
lopo1983 发表了文章 • 0 个评论 • 2206 次浏览 • 2019-03-04 10:00
Node+eggjs+mongodb 一步步实现 CRM(1)环境搭建
lopo1983 发表了文章 • 0 个评论 • 3218 次浏览 • 2019-02-28 11:24
本文章建议有一定Nodejs开发经验和熟悉ES6/7的开发人员查看,文中若有错误望指出!
?1.安装nodejs?
?
? ?建议选择?LTS 版本,最低要求 8.x(机器配置不好的,请考虑8.x)。
?
2.egg 安装$ npm i egg-init -g
$ egg-init egg-crm --type=simple
$ cd egg-crm
$ npm inpm run devegg文档地址
?
3.mongoDB安装 (4.x)
?
建议在服务器上安装,以便随时可以开发,这里以centos?安装为例
步骤如下:
创建该路径文件 /etc/yum.repos.d/mongodb-org-4.0.repo[mongodb-org-4.0]
name=MongoDB Repository
baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/4.0/x86_64/
gpgcheck=1
enabled=1
gpgkey=https://www.mongodb.org/static/pgp/server-4.0.asc安装sudo yum install -y mongodb-org-4.0.6 mongodb-org-server-4.0.6 mongodb-org-shell-4.0.6 mongodb-org-mongos-4.0.6 mongodb-org-tools-4.0.6启动service mongod start?具体可参考官方文档
?
4.相关插件配置 "devDependencies": {
"autod": "^3.0.1",
"autod-egg": "^1.1.0",
"baidu-aip-sdk": "^2.3.9",
"bce-sdk-js": "^0.2.9",
"decimal": "^0.0.2",
"egg-bin": "^4.11.0",
"egg-ci": "^1.11.0",
"egg-cors": "^2.1.2",
"egg-jwt": "^3.1.6",
"egg-mock": "^3.21.0",
"egg-mongoose": "^3.1.1",
"egg-validate": "^2.0.2",
"eslint": "^5.13.0",
"eslint-config-egg": "^7.1.0",
"lodash": "^4.17.11",
"stream-to-array": "^2.3.0",
"webstorm-disable-index": "^1.2.0",
"xml2js": "^0.4.19"
},
baidu-aip-sdk:百度AI接口用于智能审核 OCR等
bce-sdk-js: 百度BCE 接口 我们会用到百度的BOS 云存储
decimal:处理JS浮点误差
egg-cors:egg跨域
egg-jwt:egg jsonWebToken
egg-mongoose:mongo数据库链接
egg-validate:egg数据校验
lodash:一个十分优秀的函数编程库
stream-to-array:流处理
xml2js:微信支付
4.egg相关配置
?
config.default.js(相关留空的数据请填入自己的数据)'use strict';
module.exports = appInfo => {
const config = exports = {};
// use for cookie sign key, should change to your own and keep security
config.keys = appInfo.name + '_1539582326426_4353';
// csrf配置
config.security = {
csrf: {
enable: false,
ignoreJSON: true
},
domainWhiteList: ['http://localhost:7001', 'http://192.168.0.123', 'http://localhost]
};
//
config.cors = {
allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH,OPTIONS',
credentials: true
};
// // add your config here
// config.middleware = ;
config.middleware = ['errorHandler', 'responseFormatter', 'jwtErrorHandler'];
config.middleware.errorHandler = {
match: '/api',
};
config.middleware.responseFormatter = {
match: '/api',
};
//短信配置
config.sms = {
svip: {
uri: ‘',
name: '',
password: '',
},
};
// 邮箱配置
config.email = {
service: 'QQex',
port: 465,
secureConnection: true,
auth: {
user: '',
pass: '',
}
}
// mongodb配置
config.mongoose = {
url: 'mongodb://127.0.0.1/geecrm',
options: {},
};
// bos云存储
/*****************begin********************/
config.baiduBos = {
endpoint: 'http://bj.bcebos.com',
credentials: {
ak: '',
sk: ''
}
};
config.baiduBosBucket = '';
/*****************end***********************/
// baidu AIP
config.baiduAIP = {
APP_ID: '',
API_KEY: '',
SECRET_KEY: ''
};
// baidu VOD
config.baiduVod = {
endpoint: 'http://vod.bj.baidubce.com',
credentials: {
ak: '',
sk: ''
}
};
// 企业微信配置
config.weWork = {
'corpid': '',
'corpsecret': '',
'agentId': ''
};
// 微信配置
config.wechatApi = {
appId: '',
appSecret: '',
};
// 默认json 设置
config.JSONS = {
'code': 200,
'message': 'success',
'uri': 'https://api.lanjing.xyz',
};
config.alipay = {
appId: "",
rsaPrivate: "",
notifyUrl: "", //异步回调
signType: "RSA2",
rsaPublic: "",
sandbox: false //沙箱环境
}
config.wechatPay = {
partnerKey: "",
appId: "",
mchId: "",
notifyUrl: "http://www.langjing.xyz/wechat/notify", //异步回调,到微信平台设置下
pfx: ""
}
//
return config;
};
??plugin.js ? ? ? ? ?'use strict';
exports.validate = {
enable: true,
package: 'egg-validate',
};
exports.mongoose = {
enable: true,
package: 'egg-mongoose',
};
exports.jwt = {
enable: true,
package: "egg-jwt"
};
exports.cors = {
enable: true,
package: "egg-cors"
};
?
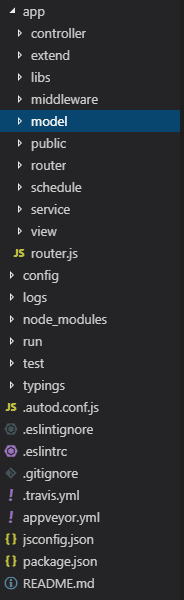
?项目目录结构 (文件夹可按需建立无内容留空即可)
?
? 查看全部
?1.安装nodejs?
?
? ?建议选择?LTS 版本,最低要求 8.x(机器配置不好的,请考虑8.x)。
?
2.egg 安装$ npm i egg-init -g
$ egg-init egg-crm --type=simple
$ cd egg-crm
$ npm inpm run devegg文档地址
?
3.mongoDB安装 (4.x)
?
建议在服务器上安装,以便随时可以开发,这里以centos?安装为例
步骤如下:
创建该路径文件 /etc/yum.repos.d/mongodb-org-4.0.repo[mongodb-org-4.0]
name=MongoDB Repository
baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/4.0/x86_64/
gpgcheck=1
enabled=1
gpgkey=https://www.mongodb.org/static/pgp/server-4.0.asc安装sudo yum install -y mongodb-org-4.0.6 mongodb-org-server-4.0.6 mongodb-org-shell-4.0.6 mongodb-org-mongos-4.0.6 mongodb-org-tools-4.0.6启动service mongod start?具体可参考官方文档
?
4.相关插件配置 "devDependencies": {
"autod": "^3.0.1",
"autod-egg": "^1.1.0",
"baidu-aip-sdk": "^2.3.9",
"bce-sdk-js": "^0.2.9",
"decimal": "^0.0.2",
"egg-bin": "^4.11.0",
"egg-ci": "^1.11.0",
"egg-cors": "^2.1.2",
"egg-jwt": "^3.1.6",
"egg-mock": "^3.21.0",
"egg-mongoose": "^3.1.1",
"egg-validate": "^2.0.2",
"eslint": "^5.13.0",
"eslint-config-egg": "^7.1.0",
"lodash": "^4.17.11",
"stream-to-array": "^2.3.0",
"webstorm-disable-index": "^1.2.0",
"xml2js": "^0.4.19"
},
baidu-aip-sdk:百度AI接口用于智能审核 OCR等
bce-sdk-js: 百度BCE 接口 我们会用到百度的BOS 云存储
decimal:处理JS浮点误差
egg-cors:egg跨域
egg-jwt:egg jsonWebToken
egg-mongoose:mongo数据库链接
egg-validate:egg数据校验
lodash:一个十分优秀的函数编程库
stream-to-array:流处理
xml2js:微信支付
4.egg相关配置
?
config.default.js(相关留空的数据请填入自己的数据)'use strict';
module.exports = appInfo => {
const config = exports = {};
// use for cookie sign key, should change to your own and keep security
config.keys = appInfo.name + '_1539582326426_4353';
// csrf配置
config.security = {
csrf: {
enable: false,
ignoreJSON: true
},
domainWhiteList: ['http://localhost:7001', 'http://192.168.0.123', 'http://localhost]
};
//
config.cors = {
allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH,OPTIONS',
credentials: true
};
// // add your config here
// config.middleware = ;
config.middleware = ['errorHandler', 'responseFormatter', 'jwtErrorHandler'];
config.middleware.errorHandler = {
match: '/api',
};
config.middleware.responseFormatter = {
match: '/api',
};
//短信配置
config.sms = {
svip: {
uri: ‘',
name: '',
password: '',
},
};
// 邮箱配置
config.email = {
service: 'QQex',
port: 465,
secureConnection: true,
auth: {
user: '',
pass: '',
}
}
// mongodb配置
config.mongoose = {
url: 'mongodb://127.0.0.1/geecrm',
options: {},
};
// bos云存储
/*****************begin********************/
config.baiduBos = {
endpoint: 'http://bj.bcebos.com',
credentials: {
ak: '',
sk: ''
}
};
config.baiduBosBucket = '';
/*****************end***********************/
// baidu AIP
config.baiduAIP = {
APP_ID: '',
API_KEY: '',
SECRET_KEY: ''
};
// baidu VOD
config.baiduVod = {
endpoint: 'http://vod.bj.baidubce.com',
credentials: {
ak: '',
sk: ''
}
};
// 企业微信配置
config.weWork = {
'corpid': '',
'corpsecret': '',
'agentId': ''
};
// 微信配置
config.wechatApi = {
appId: '',
appSecret: '',
};
// 默认json 设置
config.JSONS = {
'code': 200,
'message': 'success',
'uri': 'https://api.lanjing.xyz',
};
config.alipay = {
appId: "",
rsaPrivate: "",
notifyUrl: "", //异步回调
signType: "RSA2",
rsaPublic: "",
sandbox: false //沙箱环境
}
config.wechatPay = {
partnerKey: "",
appId: "",
mchId: "",
notifyUrl: "http://www.langjing.xyz/wechat/notify", //异步回调,到微信平台设置下
pfx: ""
}
//
return config;
};
??plugin.js ? ? ? ? ?'use strict';
exports.validate = {
enable: true,
package: 'egg-validate',
};
exports.mongoose = {
enable: true,
package: 'egg-mongoose',
};
exports.jwt = {
enable: true,
package: "egg-jwt"
};
exports.cors = {
enable: true,
package: "egg-cors"
};
?
?项目目录结构 (文件夹可按需建立无内容留空即可)
?
? 查看全部
本文章建议有一定Nodejs开发经验和熟悉ES6/7的开发人员查看,文中若有错误望指出!
?1.安装nodejs?
?
? ?建议选择?LTS 版本,最低要求 8.x(机器配置不好的,请考虑8.x)。
?
2.egg 安装
$ npm i egg-init -g
$ egg-init egg-crm --type=simple
$ cd egg-crm
$ npm i
npm run devegg文档地址
?
3.mongoDB安装 (4.x)
?
建议在服务器上安装,以便随时可以开发,这里以centos?安装为例
步骤如下:
创建该路径文件 /etc/yum.repos.d/mongodb-org-4.0.repo
[mongodb-org-4.0]安装
name=MongoDB Repository
baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/4.0/x86_64/
gpgcheck=1
enabled=1
gpgkey=https://www.mongodb.org/static/pgp/server-4.0.asc
sudo yum install -y mongodb-org-4.0.6 mongodb-org-server-4.0.6 mongodb-org-shell-4.0.6 mongodb-org-mongos-4.0.6 mongodb-org-tools-4.0.6启动
service mongod start?具体可参考官方文档
?
4.相关插件配置
"devDependencies": {
"autod": "^3.0.1",
"autod-egg": "^1.1.0",
"baidu-aip-sdk": "^2.3.9",
"bce-sdk-js": "^0.2.9",
"decimal": "^0.0.2",
"egg-bin": "^4.11.0",
"egg-ci": "^1.11.0",
"egg-cors": "^2.1.2",
"egg-jwt": "^3.1.6",
"egg-mock": "^3.21.0",
"egg-mongoose": "^3.1.1",
"egg-validate": "^2.0.2",
"eslint": "^5.13.0",
"eslint-config-egg": "^7.1.0",
"lodash": "^4.17.11",
"stream-to-array": "^2.3.0",
"webstorm-disable-index": "^1.2.0",
"xml2js": "^0.4.19"
},baidu-aip-sdk:百度AI接口用于智能审核 OCR等
bce-sdk-js: 百度BCE 接口 我们会用到百度的BOS 云存储
decimal:处理JS浮点误差
egg-cors:egg跨域
egg-jwt:egg jsonWebToken
egg-mongoose:mongo数据库链接
egg-validate:egg数据校验
lodash:一个十分优秀的函数编程库
stream-to-array:流处理
xml2js:微信支付
4.egg相关配置
?
config.default.js(相关留空的数据请填入自己的数据)
'use strict';
module.exports = appInfo => {
const config = exports = {};
// use for cookie sign key, should change to your own and keep security
config.keys = appInfo.name + '_1539582326426_4353';
// csrf配置
config.security = {
csrf: {
enable: false,
ignoreJSON: true
},
domainWhiteList: ['http://localhost:7001', 'http://192.168.0.123', 'http://localhost]
};
//
config.cors = {
allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH,OPTIONS',
credentials: true
};
// // add your config here
// config.middleware = ;
config.middleware = ['errorHandler', 'responseFormatter', 'jwtErrorHandler'];
config.middleware.errorHandler = {
match: '/api',
};
config.middleware.responseFormatter = {
match: '/api',
};
//短信配置
config.sms = {
svip: {
uri: ‘',
name: '',
password: '',
},
};
// 邮箱配置
config.email = {
service: 'QQex',
port: 465,
secureConnection: true,
auth: {
user: '',
pass: '',
}
}
// mongodb配置
config.mongoose = {
url: 'mongodb://127.0.0.1/geecrm',
options: {},
};
// bos云存储
/*****************begin********************/
config.baiduBos = {
endpoint: 'http://bj.bcebos.com',
credentials: {
ak: '',
sk: ''
}
};
config.baiduBosBucket = '';
/*****************end***********************/
// baidu AIP
config.baiduAIP = {
APP_ID: '',
API_KEY: '',
SECRET_KEY: ''
};
// baidu VOD
config.baiduVod = {
endpoint: 'http://vod.bj.baidubce.com',
credentials: {
ak: '',
sk: ''
}
};
// 企业微信配置
config.weWork = {
'corpid': '',
'corpsecret': '',
'agentId': ''
};
// 微信配置
config.wechatApi = {
appId: '',
appSecret: '',
};
// 默认json 设置
config.JSONS = {
'code': 200,
'message': 'success',
'uri': 'https://api.lanjing.xyz',
};
config.alipay = {
appId: "",
rsaPrivate: "",
notifyUrl: "", //异步回调
signType: "RSA2",
rsaPublic: "",
sandbox: false //沙箱环境
}
config.wechatPay = {
partnerKey: "",
appId: "",
mchId: "",
notifyUrl: "http://www.langjing.xyz/wechat/notify", //异步回调,到微信平台设置下
pfx: ""
}
//
return config;
};
??plugin.js ? ? ? ? ?
'use strict';
exports.validate = {
enable: true,
package: 'egg-validate',
};
exports.mongoose = {
enable: true,
package: 'egg-mongoose',
};
exports.jwt = {
enable: true,
package: "egg-jwt"
};
exports.cors = {
enable: true,
package: "egg-cors"
};
?
?项目目录结构 (文件夹可按需建立无内容留空即可)
?
?