RESTful API(2018-5-8整理)
lopo1983 发表了文章 • 0 个评论 • 2009 次浏览 • 2018-05-08 11:35
GET:MDN 解释
请求指定的资源。使用?GET?的请求应该只用于获取数据。请求是否有主体 否
成功的响应是否有主体 是
安全 是
幂等 是
可缓存 是
HTML 表单是否支持 是
示例:
GET /api/example/
GET /api/example/:id(\\d+)/
------------------------------------------------------------------------------------------------------------------
POSTMDN解释
给指定资源新增内容。使用POST的请求建议仅用户新增数据。请求是否有主体 是
成功的响应是否有主体 是
安全 否
幂等 否
可缓存 仅缓存最近的数据
HTML 表单是否支持 是
请求主体:
1.application/x-www-form-urlencoded: 数据被编码成以 '&' 分隔的键-值对, 同时以 '=' 分隔键和值. 非字母或数字的字符会被?percent encoded: 这也就是为什么这种类型不支持二进制数据的原因 (应使用?multipart/form-data?代替).
2.multipart/form-data
3.text/plain
示例:
POST /api/example/
----------------------------------------------------------------------------------------------------------------
DELETEMDN解释
用于删除指定的资源。请求是否有主体 否
成功的响应是否有主体 否
安全 否
幂等 是
可缓存 否
HTML 表单是否支持 否
响应:
1.状态码 ?202?(Accepted) 表示请求的操作可能会成功执行,但是尚未开始执行。
2.状态码?204?(No Content) 表示操作已执行,但是无进一步的相关信息。
3.状态码 ?200?(OK) 表示操作已执行,并且响应中提供了相关状态的描述信息。
示例:
DELETE /api/example/1
DELETE /api/example?id=1,2,3
?
----------------------------------------------------------------------------------------------------------------
?
PUTMDN解释
用于新增资源或者使用请求中的有效负载替换目标资源的表现形式。请求是否有主体 是
成功的响应是否有主体 否
安全 否
幂等 是
可缓存 否
HTML 表单是否支持 否?
PUT与POST方法的区别在于,PUT方法是幂等的:调用一次与连续调用多次是等价的(即没有副作用),而连续调用多次POST方法可能会有副作用,比如将一个订单重复提交多次。PUT 用于整体覆盖
响应:
1.如果目标资源不存在,并且PUT方法成功创建了一份,那么源头服务器必须返回201?(Created) 来通知客户端资源已创建。
2.如果目标资源已经存在,并且依照请求中封装的表现形式成功进行了更新,那么,源头服务器必须返回200?(OK) 或者204?(No Content) 来表示请求的成功完成。
示例
PUT /api/example/1
?
----------------------------------------------------------------------------------------------------------------
?
PATCHMDN解释
在HTTP协议中,请求方法?PATCH??用于对资源进行部分修改。请求是否有主体 也许有
成功的响应是否有主体 否
安全 否
幂等 否
可缓存 否
HTML 表单是否支持 否?
在HTTP协议中,?PUT?方法已经被用来表示对资源进行整体覆盖, 而?POST?方法则没有对标准的补丁格式的提供支持。不同于??PUT?方法,而与?POST?方法类似,PATCH??方法是非幂等的,这就意味着连续多个的相同请求会产生不同的效果。
请求主体
1.使用默认的?application/x-www-form-urlencoded?做为 content type 的简单表单:
2.使用?multipart/form-data?作为 content type 的表单:
?
示例
PATCH /api/example/1
?
?----------------------------------------------------------------------------------------------------------------
?
关于返回
当GET,PUT和PATCH请求成功时,要返回对应的数据,及状态码200,即SUCCESS当PUT,POST创建数据成功时,要返回创建的数据,及状态码201,即CREATED当DELETE删除数据成功时,不返回数据,状态码要返回204,即NO CONTENT当GET不到数据时,状态码要返回404,即NOT FOUND任何时候,如果请求有问题,如校验请求数据时发现错误,要返回状态码400,即BAD REQUEST当API 请求需要用户认证时,如果request中的认证信息不正确,要返回状态码401,即NOT AUTHORIZED当API 请求需要验证用户权限时,如果当前用户无相应权限,要返回状态码403,即FORBIDDEN
?
?
?
----------------------------------------------------------------------------------------------------------------
?
序列化和反序列化
?
序列化和反序列化是RESTful API开发中的一项硬需求,所以几乎每一种常用的开发语言都会有一个或多个优秀的开源库,来实现序列化和反序列化,因此,我们在开发RESTful API时,没必要制造重复的轮子,选一个好用的库即可,$.AJAX AXIOS FLY都可以!其他的语言的可以去git下(如 python中的marshmallow)。
?
----------------------------------------------------------------------------------------------------------------
?
?
数据校验
?
当客户端向服务器发出post,?put或patch请求时,通常会同时给服务器发送json格式的相关数据,服务器在做数据处理之前,先做数据校验,是最合理和安全的前后端交互。如果客户端发送的数据不正确或不合理,服务器端经过校验后直接向客户端返回400错误及相应的数据错误信息即可。常见的数据校验包括:
数据类型校验,如字段类型如果是int,那么给字段赋字符串的值则报错数据格式校验,如邮箱或密码,其赋值必须满足相应的正则表达式,才是正确的输入数据数据逻辑校验,如数据包含出生日期和年龄两个字段,如果这两个字段的数据不一致,则数据校验失败(目前而言最复杂)
?
?
----------------------------------------------------------------------------------------------------------------
?
Authentication 和 Permission
?
常用的认证机制是Basic Auth和OAuth,RESTful API 开发中,除非API非常简单,且没有潜在的安全性问题,否则,认证机制是必须实现的,并应用到API中去。Basic Auth非常简单,很多框架都集成了Basic Auth的实现,自己写一个也能很快搞定,OAuth目前已经成为企业级服务的标配,其相关的开源实现方案非常丰富。如:jsonwebtoken.js 等等
?
----------------------------------------------------------------------------------------------------------------
?
CORS
?
懒 难求的打字?自己跳过去看
?
node express CORS配置app.all('*', (req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With,token,authorization");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,PATCH,OPTIONS");
res.header("X-Powered-By", ' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
?
----------------------------------------------------------------------------------------------------------------
?
?
URL 规范
?
其命名和结构需要有意义。因此,在设计和编写URL时,要符合一些规范。
?
1. API 版本控制
?
规范的API应该包含版本信息,在RESTful API中,最简单的包含版本的方法是将版本信息放到url中,如:GET /api/v1/posts/
GET /api/v2/posts/另一种优雅的做法是,使用HTTP header中的accept来传递版本信息。
?
2.URL应指向资源
?
URL应指向资源,而不是规定动作,动作由METHOD来决定GET /api/Article/1/
3.GET 和HEAD必须安全
贼吉尔恐怖的一个案例GET /api/deleteArticle?id=1?
4.使用?nested routing来获取一个资源子集GET /api/lopo/Article/1/
如果语义上将资源子集看作一个独立的资源集合,则使用?nested routing?感觉更恰当,如果资源子集的获取是出于过滤的目的,则使用filter更恰当。
?
5.Filter
对于资源集合,可以通过URLSearchParams对资源进行过滤GET /api/comp/?user=lopo&&column=id,name,labelPagination 案例{
"page": 1, # 当前是第几页
"pages": 3, # 总共多少页
"per_page": 10, # 每页多少数据
"has_next": true, # 是否有下一页数据
"has_prev": false, # 是否有前一页数据
"total": 27 # 总共多少数据
}6.?Url 设计建议
Url 严格区分大小写的 不同大小写会被定为到不同的资源建议以/对Url进行结尾建议Url 片段组合时用-,params用_
?
?
?
? 查看全部
GET:MDN 解释
请求指定的资源。使用?GET?的请求应该只用于获取数据。
请求是否有主体 否
成功的响应是否有主体 是
安全 是
幂等 是
可缓存 是
HTML 表单是否支持 是
示例:
GET /api/example/
GET /api/example/:id(\\d+)/
------------------------------------------------------------------------------------------------------------------
POSTMDN解释
给指定资源新增内容。使用POST的请求建议仅用户新增数据。
请求是否有主体 是
成功的响应是否有主体 是
安全 否
幂等 否
可缓存 仅缓存最近的数据
HTML 表单是否支持 是
请求主体:
1.application/x-www-form-urlencoded: 数据被编码成以 '&' 分隔的键-值对, 同时以 '=' 分隔键和值. 非字母或数字的字符会被?percent encoded: 这也就是为什么这种类型不支持二进制数据的原因 (应使用?multipart/form-data?代替).
2.multipart/form-data
3.text/plain
示例:
POST /api/example/
----------------------------------------------------------------------------------------------------------------
DELETEMDN解释
用于删除指定的资源。
请求是否有主体 否
成功的响应是否有主体 否
安全 否
幂等 是
可缓存 否
HTML 表单是否支持 否
响应:
1.状态码 ?202?(Accepted) 表示请求的操作可能会成功执行,但是尚未开始执行。
2.状态码?204?(No Content) 表示操作已执行,但是无进一步的相关信息。
3.状态码 ?200?(OK) 表示操作已执行,并且响应中提供了相关状态的描述信息。
示例:
DELETE /api/example/1
DELETE /api/example?id=1,2,3
?
----------------------------------------------------------------------------------------------------------------
?
PUTMDN解释
用于新增资源或者使用请求中的有效负载替换目标资源的表现形式。
请求是否有主体 是?
成功的响应是否有主体 否
安全 否
幂等 是
可缓存 否
HTML 表单是否支持 否
- PUT与POST方法的区别在于,PUT方法是幂等的:调用一次与连续调用多次是等价的(即没有副作用),而连续调用多次POST方法可能会有副作用,比如将一个订单重复提交多次。
- PUT 用于整体覆盖
响应:
1.如果目标资源不存在,并且PUT方法成功创建了一份,那么源头服务器必须返回201?(Created) 来通知客户端资源已创建。
2.如果目标资源已经存在,并且依照请求中封装的表现形式成功进行了更新,那么,源头服务器必须返回200?(OK) 或者204?(No Content) 来表示请求的成功完成。
示例
PUT /api/example/1
?
----------------------------------------------------------------------------------------------------------------
?
PATCHMDN解释
在HTTP协议中,请求方法?PATCH??用于对资源进行部分修改。
请求是否有主体 也许有?
成功的响应是否有主体 否
安全 否
幂等 否
可缓存 否
HTML 表单是否支持 否
在HTTP协议中,?PUT?方法已经被用来表示对资源进行整体覆盖, 而?POST?方法则没有对标准的补丁格式的提供支持。不同于??PUT?方法,而与?POST?方法类似,PATCH??方法是非幂等的,这就意味着连续多个的相同请求会产生不同的效果。
请求主体
1.使用默认的?application/x-www-form-urlencoded?做为 content type 的简单表单:
2.使用?multipart/form-data?作为 content type 的表单:
?
示例
PATCH /api/example/1
?
?----------------------------------------------------------------------------------------------------------------
?
关于返回
- 当GET,PUT和PATCH请求成功时,要返回对应的数据,及状态码200,即SUCCESS
- 当PUT,POST创建数据成功时,要返回创建的数据,及状态码201,即CREATED
- 当DELETE删除数据成功时,不返回数据,状态码要返回204,即NO CONTENT
- 当GET不到数据时,状态码要返回404,即NOT FOUND
- 任何时候,如果请求有问题,如校验请求数据时发现错误,要返回状态码400,即BAD REQUEST
- 当API 请求需要用户认证时,如果request中的认证信息不正确,要返回状态码401,即NOT AUTHORIZED
- 当API 请求需要验证用户权限时,如果当前用户无相应权限,要返回状态码403,即FORBIDDEN
?
?
?
----------------------------------------------------------------------------------------------------------------
?
序列化和反序列化
?
序列化和反序列化是RESTful API开发中的一项硬需求,所以几乎每一种常用的开发语言都会有一个或多个优秀的开源库,来实现序列化和反序列化,因此,我们在开发RESTful API时,没必要制造重复的轮子,选一个好用的库即可,$.AJAX AXIOS FLY都可以!其他的语言的可以去git下(如 python中的marshmallow)。
?
----------------------------------------------------------------------------------------------------------------
?
?
数据校验
?
当客户端向服务器发出post,?put或patch请求时,通常会同时给服务器发送json格式的相关数据,服务器在做数据处理之前,先做数据校验,是最合理和安全的前后端交互。如果客户端发送的数据不正确或不合理,服务器端经过校验后直接向客户端返回400错误及相应的数据错误信息即可。常见的数据校验包括:
- 数据类型校验,如字段类型如果是int,那么给字段赋字符串的值则报错
- 数据格式校验,如邮箱或密码,其赋值必须满足相应的正则表达式,才是正确的输入数据
- 数据逻辑校验,如数据包含出生日期和年龄两个字段,如果这两个字段的数据不一致,则数据校验失败(目前而言最复杂)
?
?
----------------------------------------------------------------------------------------------------------------
?
Authentication 和 Permission
?
常用的认证机制是Basic Auth和OAuth,RESTful API 开发中,除非API非常简单,且没有潜在的安全性问题,否则,认证机制是必须实现的,并应用到API中去。Basic Auth非常简单,很多框架都集成了Basic Auth的实现,自己写一个也能很快搞定,OAuth目前已经成为企业级服务的标配,其相关的开源实现方案非常丰富。如:jsonwebtoken.js 等等
?
----------------------------------------------------------------------------------------------------------------
?
CORS
?
懒 难求的打字?自己跳过去看
?
node express CORS配置
app.all('*', (req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With,token,authorization");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,PATCH,OPTIONS");
res.header("X-Powered-By", ' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});?
----------------------------------------------------------------------------------------------------------------
?
?
URL 规范
?
其命名和结构需要有意义。因此,在设计和编写URL时,要符合一些规范。
?
1. API 版本控制
?
规范的API应该包含版本信息,在RESTful API中,最简单的包含版本的方法是将版本信息放到url中,如:
GET /api/v1/posts/另一种优雅的做法是,使用HTTP header中的accept来传递版本信息。
GET /api/v2/posts/
?
2.URL应指向资源
?
URL应指向资源,而不是规定动作,动作由METHOD来决定
GET /api/Article/1/
3.GET 和HEAD必须安全
贼吉尔恐怖的一个案例
GET /api/deleteArticle?id=1?
4.使用?nested routing来获取一个资源子集
GET /api/lopo/Article/1/
如果语义上将资源子集看作一个独立的资源集合,则使用?nested routing?感觉更恰当,如果资源子集的获取是出于过滤的目的,则使用filter更恰当。
?
5.Filter
对于资源集合,可以通过URLSearchParams对资源进行过滤
GET /api/comp/?user=lopo&&column=id,name,labelPagination 案例
{
"page": 1, # 当前是第几页
"pages": 3, # 总共多少页
"per_page": 10, # 每页多少数据
"has_next": true, # 是否有下一页数据
"has_prev": false, # 是否有前一页数据
"total": 27 # 总共多少数据
}6.?Url 设计建议- Url 严格区分大小写的 不同大小写会被定为到不同的资源
- 建议以/对Url进行结尾
- 建议Url 片段组合时用-,params用_
?
?
?
?
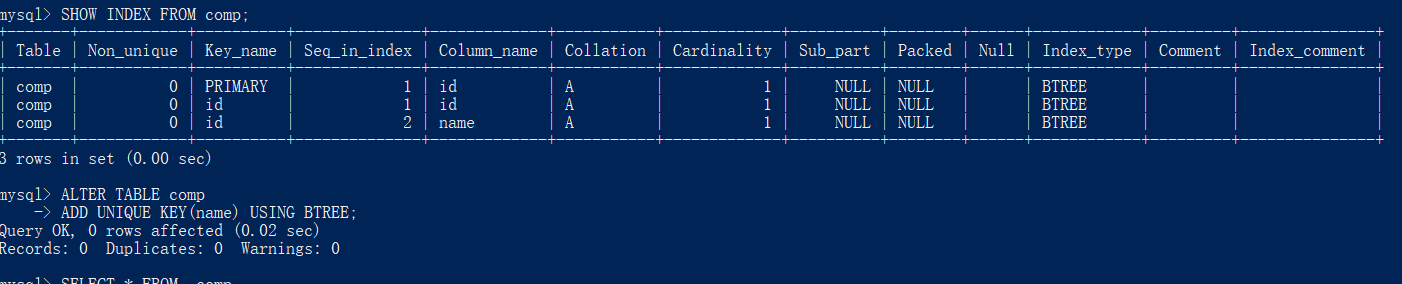
mysql 多字段联合唯一
lopo1983 发表了文章 • 0 个评论 • 1815 次浏览 • 2018-05-07 11:02
?
Curry Object2Map
lopo1983 发表了文章 • 0 个评论 • 1688 次浏览 • 2018-04-10 03:58
const buildMap = o => Object.keys(o).reduce((m, k) => m.set(k, o[k]), new Map()); js 数组 骚操作
lopo1983 发表了文章 • 0 个评论 • 2002 次浏览 • 2018-03-26 14:20
let a_len = arr.length;
let result = ;
for (let i = 0; i < a_len; i += len) {
result.push(arr.slice(i, i + len));
}
return result;
}转换为字符串[...array].join(',').split(',')数组简单去重[...new Set([...array])]递归重组数据 无限子集 var getJsonTree = function(data, parentId,Id) {
var itemArr = ;
for(var i = 0; i < data.length; i++) {
var node = data[i];
if(node.ParentSituationId == parentId) {
var newNode = {}
for(key in node) {
newNode[key] = node[key]
}
newNode.SituationMaterialRelationshipList = getJsonTree(data, node.Id)
itemArr.push(newNode);
}
}
return itemArr;
} 查看全部
function split_array(arr, len) {
let a_len = arr.length;
let result = ;
for (let i = 0; i < a_len; i += len) {
result.push(arr.slice(i, i + len));
}
return result;
}转换为字符串[...array].join(',').split(',')数组简单去重[...new Set([...array])]递归重组数据 无限子集
var getJsonTree = function(data, parentId,Id) {
var itemArr = ;
for(var i = 0; i < data.length; i++) {
var node = data[i];
if(node.ParentSituationId == parentId) {
var newNode = {}
for(key in node) {
newNode[key] = node[key]
}
newNode.SituationMaterialRelationshipList = getJsonTree(data, node.Id)
itemArr.push(newNode);
}
}
return itemArr;
} 小程序 js中获取时间new date()的用法(网络复制过来自用)
Cindy 发表了文章 • 0 个评论 • 1874 次浏览 • 2018-02-27 15:17
1
var?myDate =?new?Date();//获取系统当前时间
获取特定格式的时间:
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
?console.log(new Date(year, month, 0).getDate()) ;// 获取某月的具体有几天
?dateObj = new Date(year, month, date[, hours[, minutes[, seconds[,ms]]]])
year 必选项。完整的年份,比如,1976(而不是 76)。
month 必选项。表示的月份,是从 0 到 11 之间的整数( 1 月至 12 月)。
date 必选项。表示日期,是从 1 到 31 之间的整数
hours ?可选项。 如果提供了 minutes 则必须给出。表示小时,是从 0 到 23 的整数(午夜到 11pm)。 ?
minutes 可选项。 如果提供了 seconds 则必须给出。表示分钟,是从 0 到 59 的整数。 ?
seconds 可选项。 如果提供了 milliseconds 则必须给出。表示秒钟,是从 0 到 59 的整数 ?
ms ?可选项。 表示毫秒,是从 0 到 999 的整数。
?
JavaScript 获取当前时间戳:
第一种方法:1 var timestamp =Date.parse(new Date());得到的结果:1280977330000 注意:这里得到的结果将后三位(毫秒)转换成了000显示,使用时可能会出现问题。例如动态添加页面元素id的时候,不建议使用。
第二种方法:1 var timestamp =(new Date()).valueOf();结果:1280977330748
第三种方法:var timestamp=new Date().getTime();
console.log(Date.parse(new Date()) - Date.parse("2017/11/22 13:41"))
console.log(Date.parse(new Date())-Date.parse("2017-11-22 13:41"))
console.log(Date.parse("2017-11-22 13:42") - Date.parse("2017/11/22 13:41")) = 60000
?
使用小程序自带获取时间js:
使用示例:
index.js:[javascript]?view plain?copy//?在需要使用的js文件中,导入js??
var?util?=?require('../../utils/util.js');??
Page({??
??data:?{??
??
??},??
??onLoad:?function?()?{??
????//?调用函数时,传入new?Date()参数,返回值是日期和时间??
????var?time?=?util.formatTime(new?Date());??
????//?再通过setData更改Page()里面的data,动态更新页面的数据??
????this.setData({??
??????time:?time??
????});??
??}??
??
})??
index.wxml:
[html]?view plain?copy<view>{{time}}</view>?? 查看全部
1
var?myDate =?new?Date();//获取系统当前时间
获取特定格式的时间:
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
?console.log(new Date(year, month, 0).getDate()) ;// 获取某月的具体有几天
?dateObj = new Date(year, month, date[, hours[, minutes[, seconds[,ms]]]])
year 必选项。完整的年份,比如,1976(而不是 76)。
month 必选项。表示的月份,是从 0 到 11 之间的整数( 1 月至 12 月)。
date 必选项。表示日期,是从 1 到 31 之间的整数
hours ?可选项。 如果提供了 minutes 则必须给出。表示小时,是从 0 到 23 的整数(午夜到 11pm)。 ?
minutes 可选项。 如果提供了 seconds 则必须给出。表示分钟,是从 0 到 59 的整数。 ?
seconds 可选项。 如果提供了 milliseconds 则必须给出。表示秒钟,是从 0 到 59 的整数 ?
ms ?可选项。 表示毫秒,是从 0 到 999 的整数。
?
JavaScript 获取当前时间戳:
第一种方法:1 var timestamp =Date.parse(new Date());得到的结果:1280977330000 注意:这里得到的结果将后三位(毫秒)转换成了000显示,使用时可能会出现问题。例如动态添加页面元素id的时候,不建议使用。
第二种方法:1 var timestamp =(new Date()).valueOf();结果:1280977330748
第三种方法:var timestamp=new Date().getTime();
console.log(Date.parse(new Date()) - Date.parse("2017/11/22 13:41"))
console.log(Date.parse(new Date())-Date.parse("2017-11-22 13:41"))
console.log(Date.parse("2017-11-22 13:42") - Date.parse("2017/11/22 13:41")) = 60000
?
使用小程序自带获取时间js:
使用示例:
index.js:[javascript]?view plain?copy//?在需要使用的js文件中,导入js??
var?util?=?require('../../utils/util.js');??
Page({??
??data:?{??
??
??},??
??onLoad:?function?()?{??
????//?调用函数时,传入new?Date()参数,返回值是日期和时间??
????var?time?=?util.formatTime(new?Date());??
????//?再通过setData更改Page()里面的data,动态更新页面的数据??
????this.setData({??
??????time:?time??
????});??
??}??
??
})??
index.wxml:
[html]?view plain?copy<view>{{time}}</view>??
axios
戏子 发表了文章 • 0 个评论 • 2192 次浏览 • 2018-01-16 11:25
import axios from 'axios'
const instance = axios.create({
// 根据自己的业务配置
baseURL: '/api',
withCredentials: true
})
instance.interceptors.request.use(config => {
// request 拦截器
// 比如添加 token
return config
})
instance.interceptors.response.use(response => {
// 返回数据
return response.data
}, error => {
// 处理错误码,比如 404跳转
return Promise.reject(error);
})
export default instance// src/main.js
import api from './api'
// 获取列表
api.get('users').then(response => {
console.log(response)
})
// 获取单个
api.get('users/1').then(response => {
console.log(response)
})
// 添加
api.post('users', { name: 'lopo' }).then(response => {
console.log(response)
})
// 修改
api.put('users/1', { name: 'vlopo' }).then(response => {
console.log(response)
})
// 删除
api.delete('users/1').then(response => {
console.log(response)
})?
?
? 查看全部
// src/api/index.js
import axios from 'axios'
const instance = axios.create({
// 根据自己的业务配置
baseURL: '/api',
withCredentials: true
})
instance.interceptors.request.use(config => {
// request 拦截器
// 比如添加 token
return config
})
instance.interceptors.response.use(response => {
// 返回数据
return response.data
}, error => {
// 处理错误码,比如 404跳转
return Promise.reject(error);
})
export default instance
// src/main.js?
import api from './api'
// 获取列表
api.get('users').then(response => {
console.log(response)
})
// 获取单个
api.get('users/1').then(response => {
console.log(response)
})
// 添加
api.post('users', { name: 'lopo' }).then(response => {
console.log(response)
})
// 修改
api.put('users/1', { name: 'vlopo' }).then(response => {
console.log(response)
})
// 删除
api.delete('users/1').then(response => {
console.log(response)
})
?
?
FormData 对象的使用
lopo1983 发表了文章 • 0 个评论 • 2421 次浏览 • 2018-01-03 21:21
FormData类型其实是在XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利。var formData = new FormData();
formData.append("username", "Groucho");
formData.append("accountnum", 123456); // 数字 123456 会被立即转换成字符串 "123456"
// HTML 文件类型input,由用户选择
formData.append("userfile", fileInputElement.files[0]);
// JavaScript file-like 对象
var content = '<a id="a"><b id="b">hey!</b></a>'; // 新文件的正文...
var blob = new Blob([content], { type: "text/xml"});
formData.append("webmasterfile", blob);
var request = new XMLHttpRequest();
request.open("POST", "http://foo.com/submitform.php");
request.send(formData);1.概述
FormData类型其实是在XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利。
2. 构造函数# template
<form id="myForm" action="" method="post">
<input type="text" name="name">名字
<input type="password" name="psw">密码
<input type="submit" value="提交">
</form>
# js
// 获取页面已有的一个form表单
var form = document.getElementById("myForm");
// 用表单来初始化
var formData = new FormData(form);
// 我们可以根据name来访问表单中的字段
var name = formData.get("name"); // 获取名字
var psw = formData.get("psw"); // 获取密码
// 当然也可以在此基础上,添加其他数据
formData.append("token","kshdfiwi3rh");
?3. 操作方法
?formData里面存储的数据形式,一对key/value组成一条数据
?
key : [value,vaule1,value2]
key1 : value3
?
获取(get\getAll)formData.get("key");// return value
formData.getAll("key");// return [value,vaule1,value2]
?添加(append)
?
指定的key不存在则会新增一条数据,如果key存在,则添加到数据的末尾const formdata = new FormDara()
formdata.append('key','value1')
formdata.append('key','value2')
formdata.get('key') //return value1
formdata.getAll('key') //return [value1,value2]
?设置(set)formdata.set('key','value1')
判断是否有对应的key(has) 返回Boolean
注意是判断key 不是 valueformData.has("key"); // true
formData.has("dawang"); // false
删除(del)
注意是删除key 及对应的值formData.delete("key");
遍历迭代器(entries(),values())var i = formData.values();
i.next(); // {done:false, value:"v1"}
i.next(); // {done:fase, value:"v2"}
i.next(); // {done:fase, value:"v1"}
i.next(); // {done:true, value:undefined}
var i = formData.entries();
i.next(); // {done:false, value:["k1", "v1"]}
i.next(); // {done:fase, value:["k1", "v2"]}
i.next(); // {done:fase, value:["k2", "v1"]}
i.next(); // {done:true, value:undefined}
?
?VUE
// template
Forms(:state="formstate",:formMethod="updateInfo",ref="sendinfo",v-if="step!=3")
...
//javascript
update(ref, db, id) {
let def = this.$refs[`${ref}`].$el
api.update(def, db, id)
// api
update(def, db, id) {
let data = new FormData(def)
data.append('id', id)
return ajax('update' + db+'info', data)
},
? 查看全部
通过FormData对象可以组装一组用 XMLHttpRequest发送请求的键/值对。它可以更灵活方便的发送表单数据,因为可以独立于表单使用。如果你把表单的编码类型设置为multipart/form-data ,则通过FormData传输的数据格式和表单通过submit() 方法传输的数据格式相同
FormData类型其实是在XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利。
var formData = new FormData();1.概述
formData.append("username", "Groucho");
formData.append("accountnum", 123456); // 数字 123456 会被立即转换成字符串 "123456"
// HTML 文件类型input,由用户选择
formData.append("userfile", fileInputElement.files[0]);
// JavaScript file-like 对象
var content = '<a id="a"><b id="b">hey!</b></a>'; // 新文件的正文...
var blob = new Blob([content], { type: "text/xml"});
formData.append("webmasterfile", blob);
var request = new XMLHttpRequest();
request.open("POST", "http://foo.com/submitform.php";);
request.send(formData);
FormData类型其实是在XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利。
2. 构造函数
# template
<form id="myForm" action="" method="post">
<input type="text" name="name">名字
<input type="password" name="psw">密码
<input type="submit" value="提交">
</form>
# js
// 获取页面已有的一个form表单
var form = document.getElementById("myForm");
// 用表单来初始化
var formData = new FormData(form);
// 我们可以根据name来访问表单中的字段
var name = formData.get("name"); // 获取名字
var psw = formData.get("psw"); // 获取密码
// 当然也可以在此基础上,添加其他数据
formData.append("token","kshdfiwi3rh");
?3. 操作方法
?formData里面存储的数据形式,一对key/value组成一条数据
?
key : [value,vaule1,value2]
key1 : value3
?
获取(get\getAll)
formData.get("key");// return value
formData.getAll("key");// return [value,vaule1,value2]?添加(append)
?
指定的key不存在则会新增一条数据,如果key存在,则添加到数据的末尾
const formdata = new FormDara()
formdata.append('key','value1')
formdata.append('key','value2')
formdata.get('key') //return value1
formdata.getAll('key') //return [value1,value2]
?设置(set)
formdata.set('key','value1')判断是否有对应的key(has) 返回Boolean
注意是判断key 不是 value
formData.has("key"); // true
formData.has("dawang"); // false删除(del)
注意是删除key 及对应的值
formData.delete("key");遍历迭代器(entries(),values())
var i = formData.values();
i.next(); // {done:false, value:"v1"}
i.next(); // {done:fase, value:"v2"}
i.next(); // {done:fase, value:"v1"}
i.next(); // {done:true, value:undefined}
var i = formData.entries();
i.next(); // {done:false, value:["k1", "v1"]}
i.next(); // {done:fase, value:["k1", "v2"]}
i.next(); // {done:fase, value:["k2", "v1"]}
i.next(); // {done:true, value:undefined}
?
?VUE
// template
Forms(:state="formstate",:formMethod="updateInfo",ref="sendinfo",v-if="step!=3")
...
//javascript
update(ref, db, id) {
let def = this.$refs[`${ref}`].$el
api.update(def, db, id)
// api
update(def, db, id) {
let data = new FormData(def)
data.append('id', id)
return ajax('update' + db+'info', data)
},
?
关于RESTful(仅供参考)
lopo1983 发表了文章 • 0 个评论 • 2117 次浏览 • 2018-01-03 03:53
GET(SELECT):从服务器取出资源(一项或多项)POST(CREATE):在服务器新建一个资源PUT(UPDATE):在服务器更新资源(客户端提供完整资源数据)PATCH(UPDATE):在服务器更新资源(客户端提供需要修改的资源数据)DELETE(DELETE):从服务器删除资源
??
PATCH 方法用来更新局部资源?
PUT 方法用来更新完整的资源
PATCH 与 PUT 属性上的一个重要区别还在于:PUT 是幂等的,而 PATCH 不是幂等的
?
参考?理解HTTP幂等性,RESTful 手册
??
当GET,PUT和PATCH请求成功时,要返回对应的数据,及状态码200,即SUCCESS当POST创建数据成功时,要返回创建的数据,及状态码201,即CREATED当DELETE删除数据成功时,不返回数据,状态码要返回204,即NO CONTENT当GET不到数据时,状态码要返回404,即NOT FOUND任何时候,如果请求有问题,如校验请求数据时发现错误,要返回状态码400,即BAD REQUEST当API 请求需要用户认证时,如果request中的认证信息不正确,要返回状态码401,即NOT AUTHORIZED当API 请求需要验证用户权限时,如果当前用户无相应权限,要返回状态码403,即FORBIDDEN
JSON
Number可以表示整数和浮点数。Boolean可以表示真假,值为true或false。String表示一个字符串。Null通常用于表示空对象。
?
返回的数据包含在http响应体中。数据?必须(MUST)?是一个JSON Object。该Object可能包含3个字段:状态,状态信息,数据,版本号(如需要的话)。
{
"code": 200,
"msg": {
"text": "参数错误",
"parameters": {
"email": "电子邮件格式不正确"
}
},
"data": {
"data": [
{
"name": "Google",
"url": "http://www.google.com"
}
],
"dateSelect": [
"2018-1-1",
"2018-1-3"
],
"has_next": true,
"has_prev": false,
"page": 0,
"pageSize": 1,
"keyword": "",
"totle": 20
},
"version": "3.0.2"
}?
URL Rules
?
包含版本信息/api/v1/order/
/api/v2/order/
url是指向资源的,而不是描述行为# Bad APIs
/api/getOrder/1/
/api/updateOrder/1/
/api/deleteOrder/1/
# Good APIs
/api/Order/1/
避免浏览器默认行为的安全问题 确保GET和HEAD方法必须始终是安全的# Bad APIs
# [DELETE]
/api/Order?id=1
通过url参数对资源进行过滤/api/Order&display=15¤t=1&type=1
至于编写RESTful API时到底应采用哪种方式,TMD 你想怎么玩就这么玩 别挖坑就好。
?
? 查看全部
- GET(SELECT):从服务器取出资源(一项或多项)
- POST(CREATE):在服务器新建一个资源
- PUT(UPDATE):在服务器更新资源(客户端提供完整资源数据)
- PATCH(UPDATE):在服务器更新资源(客户端提供需要修改的资源数据)
- DELETE(DELETE):从服务器删除资源
??
PATCH 方法用来更新局部资源?
PUT 方法用来更新完整的资源
PATCH 与 PUT 属性上的一个重要区别还在于:PUT 是幂等的,而 PATCH 不是幂等的
?
参考?理解HTTP幂等性,RESTful 手册
??
- 当GET,PUT和PATCH请求成功时,要返回对应的数据,及状态码200,即SUCCESS
- 当POST创建数据成功时,要返回创建的数据,及状态码201,即CREATED
- 当DELETE删除数据成功时,不返回数据,状态码要返回204,即NO CONTENT
- 当GET不到数据时,状态码要返回404,即NOT FOUND
- 任何时候,如果请求有问题,如校验请求数据时发现错误,要返回状态码400,即BAD REQUEST
- 当API 请求需要用户认证时,如果request中的认证信息不正确,要返回状态码401,即NOT AUTHORIZED
- 当API 请求需要验证用户权限时,如果当前用户无相应权限,要返回状态码403,即FORBIDDEN
JSON
- Number可以表示整数和浮点数。
- Boolean可以表示真假,值为true或false。
- String表示一个字符串。
- Null通常用于表示空对象。
?
返回的数据包含在http响应体中。数据?必须(MUST)?是一个JSON Object。该Object可能包含3个字段:状态,状态信息,数据,版本号(如需要的话)。
{
"code": 200,
"msg": {
"text": "参数错误",
"parameters": {
"email": "电子邮件格式不正确"
}
},
"data": {
"data": [
{
"name": "Google",
"url": "http://www.google.com"
}
],
"dateSelect": [
"2018-1-1",
"2018-1-3"
],
"has_next": true,
"has_prev": false,
"page": 0,
"pageSize": 1,
"keyword": "",
"totle": 20
},
"version": "3.0.2"
}?URL Rules
?
包含版本信息
/api/v1/order/
/api/v2/order/
url是指向资源的,而不是描述行为
# Bad APIs
/api/getOrder/1/
/api/updateOrder/1/
/api/deleteOrder/1/
# Good APIs
/api/Order/1/
避免浏览器默认行为的安全问题 确保GET和HEAD方法必须始终是安全的
# Bad APIs
# [DELETE]
/api/Order?id=1
通过url参数对资源进行过滤
/api/Order&display=15¤t=1&type=1
至于编写RESTful API时到底应采用哪种方式,TMD 你想怎么玩就这么玩 别挖坑就好。
?
?