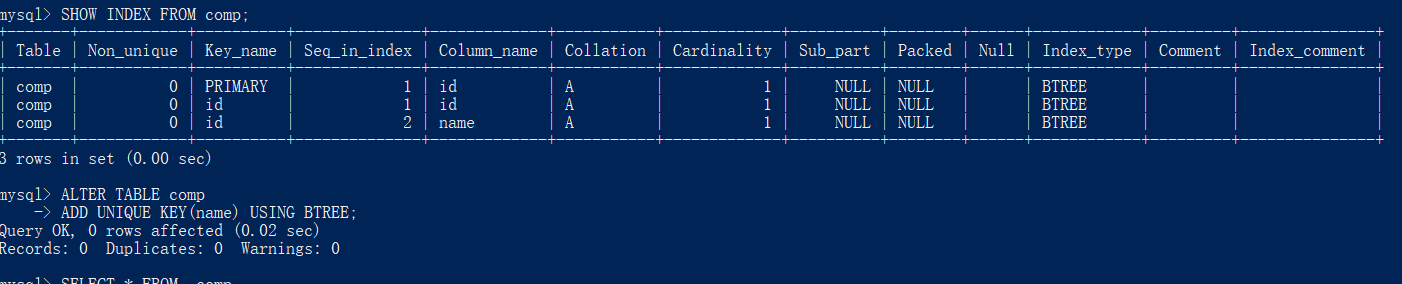
mysql 多字段联合唯一
每天进步一点点 • lopo1983 发表了文章 • 0 个评论 • 1512 次浏览 • 2018-05-07 11:02
?
Curry Object2Map
每天进步一点点 • lopo1983 发表了文章 • 0 个评论 • 1441 次浏览 • 2018-04-10 03:58
const buildMap = o => Object.keys(o).reduce((m, k) => m.set(k, o[k]), new Map()); 关于call 和apply的理解
javascript/jQuery • lopo1983 发表了文章 • 0 个评论 • 1766 次浏览 • 2018-04-09 01:23
有天狗想吃鱼了
猫.吃鱼.call(狗,鱼)
狗就吃到鱼了
猫成精了,想打怪兽
奥特曼.打小怪兽.call(猫,小怪兽)?
apply
一天猫不仅想吃肉,还想吃猪肉牛肉羊肉,那么:狗.吃肉.apply(猫, [猪肉, 牛肉, 羊肉])
? 查看全部
猫吃鱼,狗吃肉,奥特曼打小怪兽。?
有天狗想吃鱼了
猫.吃鱼.call(狗,鱼)
狗就吃到鱼了
猫成精了,想打怪兽
奥特曼.打小怪兽.call(猫,小怪兽)
apply
一天猫不仅想吃肉,还想吃猪肉牛肉羊肉,那么:狗.吃肉.apply(猫, [猪肉, 牛肉, 羊肉])?
js 数组 骚操作
每天进步一点点 • lopo1983 发表了文章 • 0 个评论 • 1467 次浏览 • 2018-03-26 14:20
let a_len = arr.length;
let result = ;
for (let i = 0; i < a_len; i += len) {
result.push(arr.slice(i, i + len));
}
return result;
}转换为字符串[...array].join(',').split(',')数组简单去重[...new Set([...array])]递归重组数据 无限子集 var getJsonTree = function(data, parentId,Id) {
var itemArr = ;
for(var i = 0; i < data.length; i++) {
var node = data[i];
if(node.ParentSituationId == parentId) {
var newNode = {}
for(key in node) {
newNode[key] = node[key]
}
newNode.SituationMaterialRelationshipList = getJsonTree(data, node.Id)
itemArr.push(newNode);
}
}
return itemArr;
} 查看全部
function split_array(arr, len) {
let a_len = arr.length;
let result = ;
for (let i = 0; i < a_len; i += len) {
result.push(arr.slice(i, i + len));
}
return result;
}转换为字符串[...array].join(',').split(',')数组简单去重[...new Set([...array])]递归重组数据 无限子集
var getJsonTree = function(data, parentId,Id) {
var itemArr = ;
for(var i = 0; i < data.length; i++) {
var node = data[i];
if(node.ParentSituationId == parentId) {
var newNode = {}
for(key in node) {
newNode[key] = node[key]
}
newNode.SituationMaterialRelationshipList = getJsonTree(data, node.Id)
itemArr.push(newNode);
}
}
return itemArr;
} bootstrap4.x+vue2.x 文件上传
VUE • lopo1983 发表了文章 • 0 个评论 • 2052 次浏览 • 2018-03-16 22:43
<div class="upload">
<label class="mb-0" :class="hasSlot ? '' : 'custom-file'" @drop.prevent="onDrop">
<input type="file" :class="hasSlot ? 'd-none' : 'custom-file-input'" @change="onPicker" :multiple="multiple" :accept="accept" v-if="refresh">
<span v-if="hasSlot"><slot></slot></span>
<span v-else class="custom-file-control">选择文件</span>
</label>
<span class="help text-secondary" :class="!!helpblock?`d-block mt-2`:'ml-3'" v-if="help">{{help}}</span>
<cardlayer :class="{'mt-3':files.length}">
<card class="upload-item" v-for="(item,idx) in files" :key="idx" :style="`flex: 0 0 ${1/col*100}%`">
<cardbody>
<div class="upload-cancel">
<div class="icon-mix">
<icon icon="shanchu" @click.native="onCancel(idx)" title="删除"></icon>
<icon icon="reupload" @click.native="upload" v-if="item.stype=='danger'" title="重传"></icon>
</div>
</div>
<div class="upload-preview" :style="{backgroundImage:`url(${item._base64 || item.base64})`}"></div>
<img class="card-img-top" :src="square">
</cardbody>
<cardfooter :class="item.stype!=''&&`bg-${item.stype}`">
<progressbar class="upload-progress" v-bind="item" size="xs"></progressbar>
<div class="d-flex upload-info ">
<div class="text-truncate mb-0 float-left">{{item.name}}</div>
</div>
</cardfooter>
</card>
</cardlayer>
<!--<div class="file-holder">
<div v-for="(item,idx) in files" :key="idx">
<a href="javascript:;" @click="onCancel(idx)">取消</a>
<div class="holder" :style="{backgroundImage:`url(${item.base64})`}">{{ item.name }}</div>
<progressbar v-bind="item" size="xs"></progressbar>
</div>
</div>-->
<button type="button" class="btn btn-ces mt-3" @click="upload" v-if="!autoUpload&&files.length">上传</button>
</div>
</template>javascript<script>
/**
* bootstrap 4.x --> components --> uploader
*
* @param {Boolean} multiple 多选
* @param {Number} max 多选最大值
* @param {Array} maxSize 最大尺寸[width,height] ,不限制不传或者传 0
* @param {Array} allowMime 允许上传的 MIME 类型,默认不限制
* @param {String} url 上传URL
* @param {Boolean} autoUpload 是否选择文件后自动上传
* @param {Function} uploadMethod 自定义上传方法,必须返回Promise,成功resolve
* @param {Function|Object} extraParams
* @param {String} help 上传帮助文字
*
* @event remove 删除
* @event error 错误
* @event success 单个上传成功
* @event completed 全部上传成功
*
* @date 2017-10-24
*
* @requires 依赖 axios icon cards
*
* @version v1.0.0 beta
*
* @author www.bsfans.com 戏子 lopo
*
**/
import icon from './icon'
import progressbar from './progress'
import square from '@/assets/square.png'
import {
cardlayer,
card,
cardheader,
cardbody,
cardfooter
} from '@/components/comp/cards'
import axios from 'axios'
const IMAGE_MIME = ['image/png', 'image/jpg', 'image/gif', 'image/jpeg']
const fnTypeBase64 = text => {
const canvas = document.createElement('canvas')
canvas.width = 200
canvas.height = 200
const ctx = canvas.getContext('2d')
ctx.fillStyle = 'rgba(255,255,255,0.8)'
ctx.fillRect(0, 0, 200, 200)
ctx.stroke()
ctx.font = '40px monaco'
ctx.textAlign = 'center'
ctx.textBaseline = 'middle'
ctx.fillText(text, 100, 100)
return canvas.toDataURL('image/jpeg')
}
export default {
name: 'uploader',
props: {
multiple: Boolean,
max: Number,
maxSize: {
type: Array,
default: () =>
},
allowMime: {
type: Array,
default: () =>
},
col: {
type: Number,
default: 6
},
help: String,
helpblock:{
type:Boolean,
default:false
},
url: String,
autoUpload: {
type: Boolean,
default: false
},
uploadMethod: Function,
extraParams: [Function, Object]
},
data() {
return {
files: ,
refresh: true,
square: square
}
},
components: {
progressbar,
icon,
cardlayer,
card,
cardheader,
cardbody,
cardfooter
},
methods: {
onPicked(files) {
if (this.max > 0 && this.files.length + files.length > this.max) {
this.$emit('error','图片太大')
return false
}
const isImage = type => IMAGE_MIME.findIndex(item => item == type) > -1
this.$emit('picked', files)
Array.from(files).forEach(file => {
const o = {
file,
name: file.name,
filesize: file.size,
type: file.name
.substring(file.name.lastIndexOf('.'))
.toLowerCase()
.replace('.', ''),
stype: '',
value: 0,
base64: '',
width: 0,
height: 0,
isimage: isImage(),
completed: false,
uploading: false
}
if (this.allowMime.length) {
if (this.allowMime.findIndex(item => item == file.type) === -1) {
return this.$emit('error')
}
}
const reader = new FileReader()
reader.onload = e => {
o.base64 = e.target.result
const idx = this.files.findIndex(item => {
return item.base64 == o.base64 && item.name == o.name
})
if (idx === -1) {
if (isImage(file.type)) {
const image = new Image()
image.onload = () => {
o.width = image.width
o.height = image.height
const [maxwidth, maxheight] = this.maxSize
if (maxwidth && maxwidth < o.width) {
this.$emit('error')
} else if (maxheight && maxheight < o.height) {
this.$emit('error')
} else {
this.files.push(o)
this.autoUpload && this.fnUpload(o)
}
}
image.src = o.base64
} else {
o._base64 = fnTypeBase64(o.type)
this.autoUpload && this.fnUpload(o)
this.files.push(o)
}
}
}
reader.onerror = () => {
this.$emit('error')
}
reader.readAsDataURL(file)
})
this.reset()
},
reset() {
this.refresh = false
this.$nextTick(() => {
this.refresh = true
})
},
onPicker(e) {
this.onPicked(e.target.files)
},
onDrop(e) {
this.onPicked(e.dataTransfer.files)
},
onCancel(idx) {
this.files.splice(idx, 1)
this.$emit('remove', idx)
},
upload() {
this.files.filter(item => !item.uploading).forEach(this.fnUpload)
},
clearFile() {
this.files =
},
fnUpload(o) {
o.uploading = true
if (this.uploadMethod) {
const p = this.uploadMethod(o)
if (p.then) {
p.then(res => {
o.stype = 'success'
o.value = 100
o.completed = true
this.$emit('success', res)
})
}
} else {
// console.log('no then')
const formData = new FormData()
formData.append('file', o.file)
const params =
typeof this.extraParams == 'function'
? this.extraParams(o)
: this.extraParams
Object.keys(params).forEach(key => formData.append(key, params[key]))
axios
.post(this.url, formData, {
onUploadProgress(evt) {
o.value = 100 * evt.loaded / evt.total
}
})
.then(
res => {
o.stype = 'success'
o.completed = true
this.$emit('success', res)
},
err => {
o.stype = 'danger'
this.$emit('error')
}
)
}
}
},
computed: {
accept() {
return this.allowMime.length ? this.allowMime.join(',') : ''
},
isCompleted() {
if (this.files.length) {
return this.files.filter(item => !item.completed).length == 0
} else {
return false
}
},
hasSlot() {
return !!this.$slots.default
}
},
watch: {
isCompleted(v) {
v && this.$emit('completed')
}
},
mounted() {
const DRAG_EVENTS = ['dragleave', 'drop', 'dragenter', 'dragover']
DRAG_EVENTS.forEach(evtName => {
document.addEventListener(evtName, e => e.preventDefault(), false)
})
}
}
</script>style(less)<style lang="less">
@import (reference) '../../assets/lib/css.less';
.upload {
input[type='file'] {
opacity: 0;
}
.custom-file {
.mgb(1rem);
}
&-progress {
.ps;
top: 0;
left: 0;
right: 0;
}
&-info {
.cp;
align-items: center;
}
/*&-progress {
.ppd;
width:0;
z-index: 2;
.bgc(@ces);
}*/
&-item {
.card-body {
overflow: hidden;
position: relative;
z-index: 1;
}
.card-footer {
.trs;
.pr;
.bgcw;
.pdy(0.3rem);
&[class*='bg'] {
.crw;
}
}
}
&-preview {
.ppd(1.25rem);
.bdr(@cr: rgba(0, 0, 0, 0.1));
background-repeat: no-repeat;
background-position: center center;
background-size: 100%;
}
&-cancel {
.mask;
.trs;
opacity: 0;
.bgc(rgba(0, 0, 0, 0.5));
z-index: 3;
.icon-mix {
.amid;
.iconfont + .iconfont {
.mgl(1.5rem);
}
}
.iconfont {
.fs(1.6rem);
.cp;
.trs;
.trf(scale(0));
.crw;
.trfo(50% 50%);
&:after {
content: '';
.bgc(rgba(0, 0, 0, 0.2));
width: 3rem;
height: 3rem;
.db;
.mask;
.trs;
z-index: -1;
left: -0.7rem;
top: -0.3rem;
.bdrrd(3rem);
}
&:hover:after {
.bgc(@ces);
}
}
.upload .card:hover & {
opacity: 1;
.iconfont {
.trf(scale(1));
}
}
}
}
</style>
? 查看全部
template
<template>javascript
<div class="upload">
<label class="mb-0" :class="hasSlot ? '' : 'custom-file'" @drop.prevent="onDrop">
<input type="file" :class="hasSlot ? 'd-none' : 'custom-file-input'" @change="onPicker" :multiple="multiple" :accept="accept" v-if="refresh">
<span v-if="hasSlot"><slot></slot></span>
<span v-else class="custom-file-control">选择文件</span>
</label>
<span class="help text-secondary" :class="!!helpblock?`d-block mt-2`:'ml-3'" v-if="help">{{help}}</span>
<cardlayer :class="{'mt-3':files.length}">
<card class="upload-item" v-for="(item,idx) in files" :key="idx" :style="`flex: 0 0 ${1/col*100}%`">
<cardbody>
<div class="upload-cancel">
<div class="icon-mix">
<icon icon="shanchu" @click.native="onCancel(idx)" title="删除"></icon>
<icon icon="reupload" @click.native="upload" v-if="item.stype=='danger'" title="重传"></icon>
</div>
</div>
<div class="upload-preview" :style="{backgroundImage:`url(${item._base64 || item.base64})`}"></div>
<img class="card-img-top" :src="square">
</cardbody>
<cardfooter :class="item.stype!=''&&`bg-${item.stype}`">
<progressbar class="upload-progress" v-bind="item" size="xs"></progressbar>
<div class="d-flex upload-info ">
<div class="text-truncate mb-0 float-left">{{item.name}}</div>
</div>
</cardfooter>
</card>
</cardlayer>
<!--<div class="file-holder">
<div v-for="(item,idx) in files" :key="idx">
<a href="javascript:;" @click="onCancel(idx)">取消</a>
<div class="holder" :style="{backgroundImage:`url(${item.base64})`}">{{ item.name }}</div>
<progressbar v-bind="item" size="xs"></progressbar>
</div>
</div>-->
<button type="button" class="btn btn-ces mt-3" @click="upload" v-if="!autoUpload&&files.length">上传</button>
</div>
</template>
<script>style(less)
/**
* bootstrap 4.x --> components --> uploader
*
* @param {Boolean} multiple 多选
* @param {Number} max 多选最大值
* @param {Array} maxSize 最大尺寸[width,height] ,不限制不传或者传 0
* @param {Array} allowMime 允许上传的 MIME 类型,默认不限制
* @param {String} url 上传URL
* @param {Boolean} autoUpload 是否选择文件后自动上传
* @param {Function} uploadMethod 自定义上传方法,必须返回Promise,成功resolve
* @param {Function|Object} extraParams
* @param {String} help 上传帮助文字
*
* @event remove 删除
* @event error 错误
* @event success 单个上传成功
* @event completed 全部上传成功
*
* @date 2017-10-24
*
* @requires 依赖 axios icon cards
*
* @version v1.0.0 beta
*
* @author www.bsfans.com 戏子 lopo
*
**/
import icon from './icon'
import progressbar from './progress'
import square from '@/assets/square.png'
import {
cardlayer,
card,
cardheader,
cardbody,
cardfooter
} from '@/components/comp/cards'
import axios from 'axios'
const IMAGE_MIME = ['image/png', 'image/jpg', 'image/gif', 'image/jpeg']
const fnTypeBase64 = text => {
const canvas = document.createElement('canvas')
canvas.width = 200
canvas.height = 200
const ctx = canvas.getContext('2d')
ctx.fillStyle = 'rgba(255,255,255,0.8)'
ctx.fillRect(0, 0, 200, 200)
ctx.stroke()
ctx.font = '40px monaco'
ctx.textAlign = 'center'
ctx.textBaseline = 'middle'
ctx.fillText(text, 100, 100)
return canvas.toDataURL('image/jpeg')
}
export default {
name: 'uploader',
props: {
multiple: Boolean,
max: Number,
maxSize: {
type: Array,
default: () =>
},
allowMime: {
type: Array,
default: () =>
},
col: {
type: Number,
default: 6
},
help: String,
helpblock:{
type:Boolean,
default:false
},
url: String,
autoUpload: {
type: Boolean,
default: false
},
uploadMethod: Function,
extraParams: [Function, Object]
},
data() {
return {
files: ,
refresh: true,
square: square
}
},
components: {
progressbar,
icon,
cardlayer,
card,
cardheader,
cardbody,
cardfooter
},
methods: {
onPicked(files) {
if (this.max > 0 && this.files.length + files.length > this.max) {
this.$emit('error','图片太大')
return false
}
const isImage = type => IMAGE_MIME.findIndex(item => item == type) > -1
this.$emit('picked', files)
Array.from(files).forEach(file => {
const o = {
file,
name: file.name,
filesize: file.size,
type: file.name
.substring(file.name.lastIndexOf('.'))
.toLowerCase()
.replace('.', ''),
stype: '',
value: 0,
base64: '',
width: 0,
height: 0,
isimage: isImage(),
completed: false,
uploading: false
}
if (this.allowMime.length) {
if (this.allowMime.findIndex(item => item == file.type) === -1) {
return this.$emit('error')
}
}
const reader = new FileReader()
reader.onload = e => {
o.base64 = e.target.result
const idx = this.files.findIndex(item => {
return item.base64 == o.base64 && item.name == o.name
})
if (idx === -1) {
if (isImage(file.type)) {
const image = new Image()
image.onload = () => {
o.width = image.width
o.height = image.height
const [maxwidth, maxheight] = this.maxSize
if (maxwidth && maxwidth < o.width) {
this.$emit('error')
} else if (maxheight && maxheight < o.height) {
this.$emit('error')
} else {
this.files.push(o)
this.autoUpload && this.fnUpload(o)
}
}
image.src = o.base64
} else {
o._base64 = fnTypeBase64(o.type)
this.autoUpload && this.fnUpload(o)
this.files.push(o)
}
}
}
reader.onerror = () => {
this.$emit('error')
}
reader.readAsDataURL(file)
})
this.reset()
},
reset() {
this.refresh = false
this.$nextTick(() => {
this.refresh = true
})
},
onPicker(e) {
this.onPicked(e.target.files)
},
onDrop(e) {
this.onPicked(e.dataTransfer.files)
},
onCancel(idx) {
this.files.splice(idx, 1)
this.$emit('remove', idx)
},
upload() {
this.files.filter(item => !item.uploading).forEach(this.fnUpload)
},
clearFile() {
this.files =
},
fnUpload(o) {
o.uploading = true
if (this.uploadMethod) {
const p = this.uploadMethod(o)
if (p.then) {
p.then(res => {
o.stype = 'success'
o.value = 100
o.completed = true
this.$emit('success', res)
})
}
} else {
// console.log('no then')
const formData = new FormData()
formData.append('file', o.file)
const params =
typeof this.extraParams == 'function'
? this.extraParams(o)
: this.extraParams
Object.keys(params).forEach(key => formData.append(key, params[key]))
axios
.post(this.url, formData, {
onUploadProgress(evt) {
o.value = 100 * evt.loaded / evt.total
}
})
.then(
res => {
o.stype = 'success'
o.completed = true
this.$emit('success', res)
},
err => {
o.stype = 'danger'
this.$emit('error')
}
)
}
}
},
computed: {
accept() {
return this.allowMime.length ? this.allowMime.join(',') : ''
},
isCompleted() {
if (this.files.length) {
return this.files.filter(item => !item.completed).length == 0
} else {
return false
}
},
hasSlot() {
return !!this.$slots.default
}
},
watch: {
isCompleted(v) {
v && this.$emit('completed')
}
},
mounted() {
const DRAG_EVENTS = ['dragleave', 'drop', 'dragenter', 'dragover']
DRAG_EVENTS.forEach(evtName => {
document.addEventListener(evtName, e => e.preventDefault(), false)
})
}
}
</script>
<style lang="less">
@import (reference) '../../assets/lib/css.less';
.upload {
input[type='file'] {
opacity: 0;
}
.custom-file {
.mgb(1rem);
}
&-progress {
.ps;
top: 0;
left: 0;
right: 0;
}
&-info {
.cp;
align-items: center;
}
/*&-progress {
.ppd;
width:0;
z-index: 2;
.bgc(@ces);
}*/
&-item {
.card-body {
overflow: hidden;
position: relative;
z-index: 1;
}
.card-footer {
.trs;
.pr;
.bgcw;
.pdy(0.3rem);
&[class*='bg'] {
.crw;
}
}
}
&-preview {
.ppd(1.25rem);
.bdr(@cr: rgba(0, 0, 0, 0.1));
background-repeat: no-repeat;
background-position: center center;
background-size: 100%;
}
&-cancel {
.mask;
.trs;
opacity: 0;
.bgc(rgba(0, 0, 0, 0.5));
z-index: 3;
.icon-mix {
.amid;
.iconfont + .iconfont {
.mgl(1.5rem);
}
}
.iconfont {
.fs(1.6rem);
.cp;
.trs;
.trf(scale(0));
.crw;
.trfo(50% 50%);
&:after {
content: '';
.bgc(rgba(0, 0, 0, 0.2));
width: 3rem;
height: 3rem;
.db;
.mask;
.trs;
z-index: -1;
left: -0.7rem;
top: -0.3rem;
.bdrrd(3rem);
}
&:hover:after {
.bgc(@ces);
}
}
.upload .card:hover & {
opacity: 1;
.iconfont {
.trf(scale(1));
}
}
}
}
</style>
?
使用css3 grid 重构media 组件
CSS/SASS/SCSS/LESS • lopo1983 发表了文章 • 0 个评论 • 1892 次浏览 • 2018-03-08 00:21
html<template lang="pug">
section(:class="`${type}`")
.object
slot(name="object")
.content
slot(name="body")
.footer
slot(name="footer")
</template>js<script>
export default {
name: "gridMedia",
props: {
type: {
type: String,
default: "media"
}
}
};
</script>less<style lang="less" scoped>
@import (reference) "../../assets/lib/css.less";
.media {
display: grid;
grid-template-rows: repeat(2, auto);
grid-template-columns: 25% calc(~"75% - 1.25rem");
grid-auto-rows: auto;
grid-template-areas: "object content" "object footer";
grid-gap: 0 1.25rem;
.pd(1.25rem);
.object {
grid-area: object;
}
.content {
grid-area: content;
}
.footer {
grid-area: footer;
align-self: flex-end;
}
&.right {
grid-template-columns: calc(~"75% - 1.25rem") 25%;
grid-template-areas: "content object" "footer object";
}
&.thumbnail {
grid-template-rows: repeat(3, auto);
grid-template-columns: auto;
grid-template-areas: "object" "content" "footer";
grid-gap: 1.25rem;
}
}
</style>最终效果截图
? 查看全部
请着重看less部分代码
html
<template lang="pug">js
section(:class="`${type}`")
.object
slot(name="object")
.content
slot(name="body")
.footer
slot(name="footer")
</template>
<script>less
export default {
name: "gridMedia",
props: {
type: {
type: String,
default: "media"
}
}
};
</script>
<style lang="less" scoped>最终效果截图
@import (reference) "../../assets/lib/css.less";
.media {
display: grid;
grid-template-rows: repeat(2, auto);
grid-template-columns: 25% calc(~"75% - 1.25rem");
grid-auto-rows: auto;
grid-template-areas: "object content" "object footer";
grid-gap: 0 1.25rem;
.pd(1.25rem);
.object {
grid-area: object;
}
.content {
grid-area: content;
}
.footer {
grid-area: footer;
align-self: flex-end;
}
&.right {
grid-template-columns: calc(~"75% - 1.25rem") 25%;
grid-template-areas: "content object" "footer object";
}
&.thumbnail {
grid-template-rows: repeat(3, auto);
grid-template-columns: auto;
grid-template-areas: "object" "content" "footer";
grid-gap: 1.25rem;
}
}
</style>
?
小程序 js中获取时间new date()的用法(网络复制过来自用)
每天进步一点点 • Cindy 发表了文章 • 0 个评论 • 1578 次浏览 • 2018-02-27 15:17
1
var?myDate =?new?Date();//获取系统当前时间
获取特定格式的时间:
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
?console.log(new Date(year, month, 0).getDate()) ;// 获取某月的具体有几天
?dateObj = new Date(year, month, date[, hours[, minutes[, seconds[,ms]]]])
year 必选项。完整的年份,比如,1976(而不是 76)。
month 必选项。表示的月份,是从 0 到 11 之间的整数( 1 月至 12 月)。
date 必选项。表示日期,是从 1 到 31 之间的整数
hours ?可选项。 如果提供了 minutes 则必须给出。表示小时,是从 0 到 23 的整数(午夜到 11pm)。 ?
minutes 可选项。 如果提供了 seconds 则必须给出。表示分钟,是从 0 到 59 的整数。 ?
seconds 可选项。 如果提供了 milliseconds 则必须给出。表示秒钟,是从 0 到 59 的整数 ?
ms ?可选项。 表示毫秒,是从 0 到 999 的整数。
?
JavaScript 获取当前时间戳:
第一种方法:1 var timestamp =Date.parse(new Date());得到的结果:1280977330000 注意:这里得到的结果将后三位(毫秒)转换成了000显示,使用时可能会出现问题。例如动态添加页面元素id的时候,不建议使用。
第二种方法:1 var timestamp =(new Date()).valueOf();结果:1280977330748
第三种方法:var timestamp=new Date().getTime();
console.log(Date.parse(new Date()) - Date.parse("2017/11/22 13:41"))
console.log(Date.parse(new Date())-Date.parse("2017-11-22 13:41"))
console.log(Date.parse("2017-11-22 13:42") - Date.parse("2017/11/22 13:41")) = 60000
?
使用小程序自带获取时间js:
使用示例:
index.js:[javascript]?view plain?copy//?在需要使用的js文件中,导入js??
var?util?=?require('../../utils/util.js');??
Page({??
??data:?{??
??
??},??
??onLoad:?function?()?{??
????//?调用函数时,传入new?Date()参数,返回值是日期和时间??
????var?time?=?util.formatTime(new?Date());??
????//?再通过setData更改Page()里面的data,动态更新页面的数据??
????this.setData({??
??????time:?time??
????});??
??}??
??
})??
index.wxml:
[html]?view plain?copy<view>{{time}}</view>?? 查看全部
1
var?myDate =?new?Date();//获取系统当前时间
获取特定格式的时间:
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
?console.log(new Date(year, month, 0).getDate()) ;// 获取某月的具体有几天
?dateObj = new Date(year, month, date[, hours[, minutes[, seconds[,ms]]]])
year 必选项。完整的年份,比如,1976(而不是 76)。
month 必选项。表示的月份,是从 0 到 11 之间的整数( 1 月至 12 月)。
date 必选项。表示日期,是从 1 到 31 之间的整数
hours ?可选项。 如果提供了 minutes 则必须给出。表示小时,是从 0 到 23 的整数(午夜到 11pm)。 ?
minutes 可选项。 如果提供了 seconds 则必须给出。表示分钟,是从 0 到 59 的整数。 ?
seconds 可选项。 如果提供了 milliseconds 则必须给出。表示秒钟,是从 0 到 59 的整数 ?
ms ?可选项。 表示毫秒,是从 0 到 999 的整数。
?
JavaScript 获取当前时间戳:
第一种方法:1 var timestamp =Date.parse(new Date());得到的结果:1280977330000 注意:这里得到的结果将后三位(毫秒)转换成了000显示,使用时可能会出现问题。例如动态添加页面元素id的时候,不建议使用。
第二种方法:1 var timestamp =(new Date()).valueOf();结果:1280977330748
第三种方法:var timestamp=new Date().getTime();
console.log(Date.parse(new Date()) - Date.parse("2017/11/22 13:41"))
console.log(Date.parse(new Date())-Date.parse("2017-11-22 13:41"))
console.log(Date.parse("2017-11-22 13:42") - Date.parse("2017/11/22 13:41")) = 60000
?
使用小程序自带获取时间js:
使用示例:
index.js:[javascript]?view plain?copy//?在需要使用的js文件中,导入js??
var?util?=?require('../../utils/util.js');??
Page({??
??data:?{??
??
??},??
??onLoad:?function?()?{??
????//?调用函数时,传入new?Date()参数,返回值是日期和时间??
????var?time?=?util.formatTime(new?Date());??
????//?再通过setData更改Page()里面的data,动态更新页面的数据??
????this.setData({??
??????time:?time??
????});??
??}??
??
})??
index.wxml:
[html]?view plain?copy<view>{{time}}</view>??
如何筛选条件
PHP • 老夏夏 发表了文章 • 0 个评论 • 1710 次浏览 • 2018-02-06 16:41
? public function where($sessionName,$data){
if($data == '' && !Request::instance()->isPost()){
$where = Session::get(
$sessionName);
}else{
$where = $data;
Session::set($sessionName,$where);
}
return $where;
}
以下是调用where方法
? $fromname = ltrim(input('fromname'));
$content = ltrim(input('content'));
$where['room_id'] = Session::get('room_id');
$where['content'] = $this->where('msg_content',$content);
if($where['content'] == ''){
unset($where['content']);
}else{
$content = $where['content'];
}
$where['fromname'] = $this->where('msg_fromname',$fromname);
if($where['fromname'] == ''){
unset($where['fromname']);
}else{
$fromname = $where['fromname'];
} 查看全部
?
public function where($sessionName,$data){
if($data == '' && !Request::instance()->isPost()){
$where = Session::get(
$sessionName);
}else{
$where = $data;
Session::set($sessionName,$where);
}
return $where;
}
以下是调用where方法
?
$fromname = ltrim(input('fromname'));
$content = ltrim(input('content'));
$where['room_id'] = Session::get('room_id');
$where['content'] = $this->where('msg_content',$content);
if($where['content'] == ''){
unset($where['content']);
}else{
$content = $where['content'];
}
$where['fromname'] = $this->where('msg_fromname',$fromname);
if($where['fromname'] == ''){
unset($where['fromname']);
}else{
$fromname = $where['fromname'];
} 关于 bootstrap <media object>变迁
CSS/SASS/SCSS/LESS • lopo1983 发表了文章 • 0 个评论 • 1849 次浏览 • 2018-02-05 10:16
?
这是一个抽象的样式,用以构建不同类型的组件,这些组件都具有在文本内容的左或右侧对齐的图片(就像博客评论或 Twitter 消息等高度重复的组件
?3.x 的html结构如下:
3.x布局方式 使用的是 display table-cell
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Middle aligned media</h4>
...
</div>
</div><ul class="media-list">
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
...
</div>
</li>
</ul>3.x 传送门??点我
?
4.x 的结构有些变化 变得更灵活 也更高端(IE10+)
4.x使用 display flex 布局
<div class="media">
<img class="align-self-center mr-3" src="..." alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Center-aligned media</h5>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p>
<p class="mb-0">Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
</div>
</div><ul class="list-unstyled">
<li class="media">
<img class="mr-3" src="..." alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0 mb-1">List-based media object</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</li>
<li class="media my-4">
<img class="mr-3" src="..." alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0 mb-1">List-based media object</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</li>
<li class="media">
<img class="mr-3" src="..." alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0 mb-1">List-based media object</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</li>
</ul>4.x 传送门 点我
?
关于object 左右的问题 3.x 和4.x 都可以通过对 object流位置进行调整来进行,但4.x还可以通过 设置对应order来直接替换? 关于bootstrap4.x的flex 设置 点我
?使用 display grid 来实现一个media object(grid 传送门 点我)
?
css
.media {
display: grid;
grid-template-rows: repeat(2, auto);
grid-template-columns: 25% calc(~"75% - 1.25rem");
grid-auto-rows: auto;
grid-template-areas: "object content" "object footer";
grid-gap: 0 1.25rem;
.object {
grid-row: 1 / span 2;
grid-column: 1;
}
.content {
grid-row: 1;
grid-column: 2;
}
.footer {
grid-row: 2;
grid-column: 2;
align-self: flex-end;
display: flex;
flex-direction: row;
justify-content: space-between;
}
} 查看全部
?
这是一个抽象的样式,用以构建不同类型的组件,这些组件都具有在文本内容的左或右侧对齐的图片(就像博客评论或 Twitter 消息等高度重复的组件
?3.x 的html结构如下:
3.x布局方式 使用的是 display table-cell
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Middle aligned media</h4>
...
</div>
</div>
<ul class="media-list">3.x 传送门??点我
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
...
</div>
</li>
</ul>
?
4.x 的结构有些变化 变得更灵活 也更高端(IE10+)
4.x使用 display flex 布局
<div class="media">
<img class="align-self-center mr-3" src="..." alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Center-aligned media</h5>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p>
<p class="mb-0">Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
</div>
</div>
<ul class="list-unstyled">4.x 传送门 点我
<li class="media">
<img class="mr-3" src="..." alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0 mb-1">List-based media object</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</li>
<li class="media my-4">
<img class="mr-3" src="..." alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0 mb-1">List-based media object</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</li>
<li class="media">
<img class="mr-3" src="..." alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0 mb-1">List-based media object</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</li>
</ul>
?
关于object 左右的问题 3.x 和4.x 都可以通过对 object流位置进行调整来进行,但4.x还可以通过 设置对应order来直接替换? 关于bootstrap4.x的flex 设置 点我
?使用 display grid 来实现一个media object(grid 传送门 点我)
?
css
.media {
display: grid;
grid-template-rows: repeat(2, auto);
grid-template-columns: 25% calc(~"75% - 1.25rem");
grid-auto-rows: auto;
grid-template-areas: "object content" "object footer";
grid-gap: 0 1.25rem;
.object {
grid-row: 1 / span 2;
grid-column: 1;
}
.content {
grid-row: 1;
grid-column: 2;
}
.footer {
grid-row: 2;
grid-column: 2;
align-self: flex-end;
display: flex;
flex-direction: row;
justify-content: space-between;
}
} vue+bootstrap4+tooltip.js 实现简单的tooltip
VUE • lopo1983 发表了文章 • 0 个评论 • 2753 次浏览 • 2018-01-24 17:33
button(:class="`btn btn-${size} btn-${stype}`",ref="button",@mouseover="initPopper")
<slot></slot>
<template v-if="!$slots.default">{{label}}</template>
</template>
<script>
import lib from '@/utils/lib'
import btn from '@/components/comp/button'
import Tooltip from 'tooltip.js'
export default {
name: 'vbaToolTip',
components: {
btn
},
props: {
label: String,
size: String,
stype: String,
placement: {
type: String,
default: 'top'
},
html: {
type: Boolean,
default: false
},
content: String
},
data() {
return {
popperInstance: null
}
},
methods: {
initPopper() {
if (!this.popperInstance) {
const vm = this
this.popperInstance = new Tooltip(this.$refs.button, {
placement: `${this.placement}`,
template: `<div class="tooltip bs-tooltip-${
this.placement
}" role="tooltip">
<div class="tooltip-arrow arrow"></div>
<div class="tooltip-inner">
</div>
</div>`,
title: this.content,
html:this.html,
contaier:document.getElementsByTagName('body'),
onCreate() {
vm.$emit('on-create', this.popperInstance)
},
onUpdate() {
vm.$emit('on-update', this.popperInstance)
}
})
}
}
}
}
</script>
<style lang="less">
.tooltip {
opacity: 1 !important;
}
</style> 查看全部
<template lang="pug">
button(:class="`btn btn-${size} btn-${stype}`",ref="button",@mouseover="initPopper")
<slot></slot>
<template v-if="!$slots.default">{{label}}</template>
</template>
<script>
import lib from '@/utils/lib'
import btn from '@/components/comp/button'
import Tooltip from 'tooltip.js'
export default {
name: 'vbaToolTip',
components: {
btn
},
props: {
label: String,
size: String,
stype: String,
placement: {
type: String,
default: 'top'
},
html: {
type: Boolean,
default: false
},
content: String
},
data() {
return {
popperInstance: null
}
},
methods: {
initPopper() {
if (!this.popperInstance) {
const vm = this
this.popperInstance = new Tooltip(this.$refs.button, {
placement: `${this.placement}`,
template: `<div class="tooltip bs-tooltip-${
this.placement
}" role="tooltip">
<div class="tooltip-arrow arrow"></div>
<div class="tooltip-inner">
</div>
</div>`,
title: this.content,
html:this.html,
contaier:document.getElementsByTagName('body'),
onCreate() {
vm.$emit('on-create', this.popperInstance)
},
onUpdate() {
vm.$emit('on-update', this.popperInstance)
}
})
}
}
}
}
</script>
<style lang="less">
.tooltip {
opacity: 1 !important;
}
</style>