vue-form + bootstrap4 beta 二次封装
VUE • lopo1983 发表了文章 • 1 个评论 • 1881 次浏览 • 2017-12-22 10:54
<vue-form v-if="!unform" :class="{'form-inline':inline}" :state="state" v-model="state" @submit.prevent="formMethod" >
<slot></slot>
</vue-form>
<div class="form" v-else>
<slot></slot>
</div>
</template>
<script>
export default {
name: 'vbaForm',
provide() {
return {
vbaForm: this
}
},
props: {
inline: Boolean,
unform: {
type: Boolean,
default: false
},
state: {},
formMethod: Function
},
methods: {
fieldClassName(field) {
if (!field) {
return ''
}
if ((field.$touched || field.$submitted) && field.$valid) {
return 'has-success'
}
if ((field.$touched || field.$submitted) && field.$invalid) {
return 'has-error'
}
}
}
}
</script>
<style lang="less">
@import (reference) '../../../assets/lib/css.less';
form,
div {
.form-group:last-child {
.mgb(0);
}
}
</style>
FormItem<template lang="pug">
validate.form-group.required-field.row.mb-4(v-if="!!isForm",auto-label,:class='vbaForm.fieldClassName(`${$parent.formstate}[${prop}]`)')
label.col.col-form-label(:class="{'text-right':right}",v-if="!!col||col===12") {{label}}
cols(:col="col",:size="size")
slot
field-messages.help-block.text-danger.position-absolute.mb-0(:name='prop', show='$touched || $submitted',tag="section")
div(v-for="(item,index) in messages",:slot="item.slot") {{item.label}}
rows.form-group(v-else)
label.col.col-form-label(:class="{'text-right':right}",v-if="!!col||col===12") {{label}}
cols.d-flex.align-items-center(:col="col",:size="size")
slot
</template>
<script>
import { rows, cols } from '@/components/layout'
export default {
name: 'formItem',
components: {
rows,
cols
},
inject: ['vbaForm'],
model:{
prop:'messages'
},
props: {
messages:[Array],
label: String,
right: {
type: Boolean,
default: false
},
col: [Number, Array, String],
size: [String, Array],
prop: String,
unForm:{
type:Boolean,
default:false
}
},
data() {
return {}
},
computed: {
isForm() {
return !this.unForm?!this.vbaForm.unform && this.prop:true
}
}
}
</script>
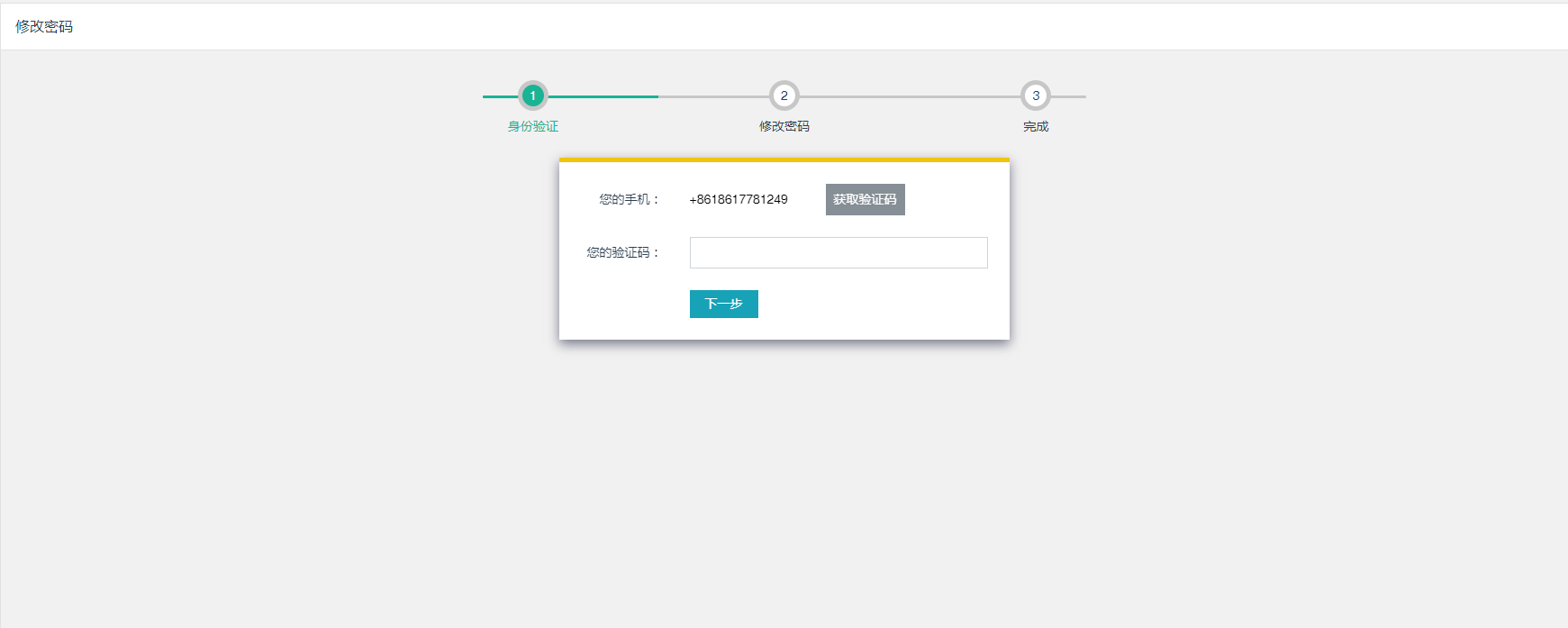
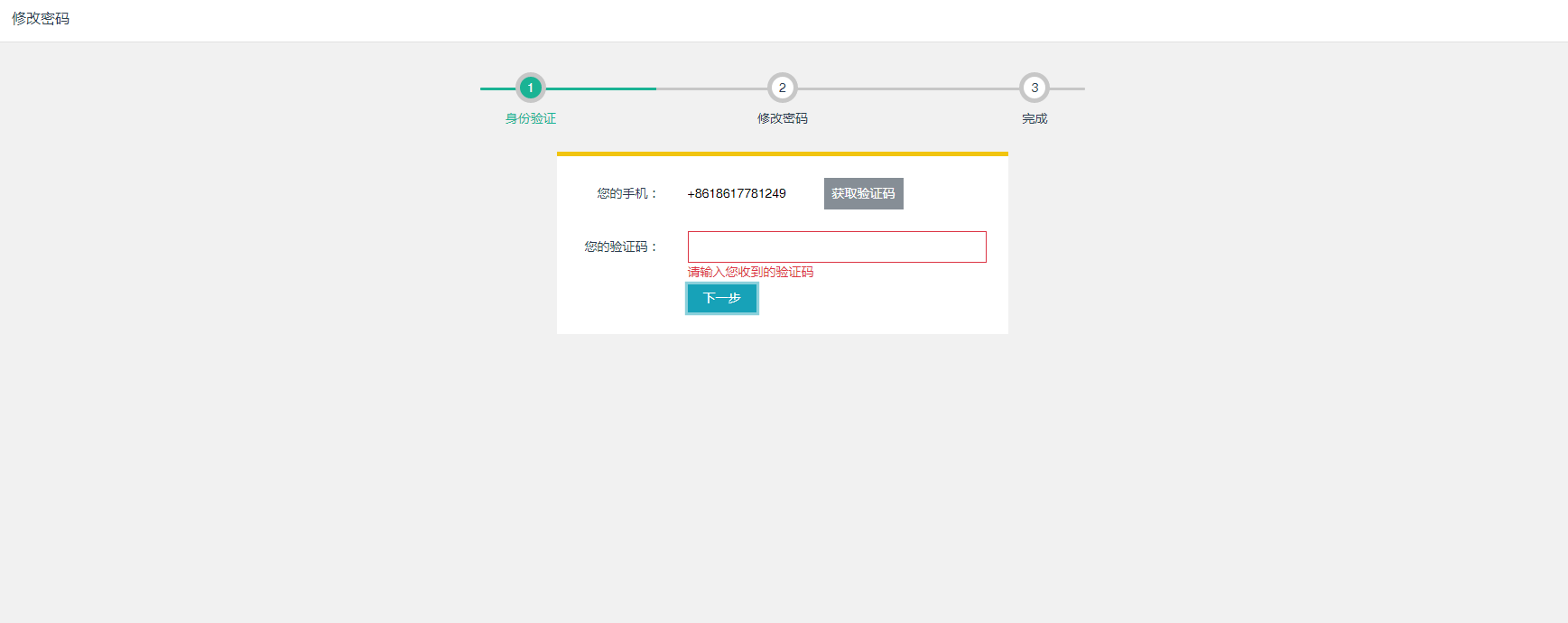
使用案例方法<template lang="pug">
section#authentication.uc-panel
.d-flex.mt-4
step.w-50.mx-auto(:names="stepData",:current="step")
.d-flex.w-500.mx-auto.my-3
panel.w-100(:stype="step===3?2:3")
Forms(:state="formstate",:formMethod="sendPassword",ref="sendinfo",v-if="step!=3")
template(v-if="step===1")
FormItem(:label="getType==='phone'?'您的手机:':'您的邮箱'",right,:col="9",:unForm="true")
.input-group
input.form-control-plaintext(type="text",readonly,:name="getType",:value="getType==='phone'?$store.state.user.user.phone:$store.state.user.user.email")
span.input-group-btn
timer.btn.btn-sm.btn-secondary(:begin="timer",:second="time",@clevent='getSmsCode')
FormItem(label="您的验证码:",:col="9",right,prop="code",key="code",v-model="rules.code")
input.form-control(type='text',name='code',autocomplete="off",required,v-model.lazy='sendModal.code')
FormItem(:col="9")
button.btn.btn-sm.btn-info.px-3(type="submit") 下一步
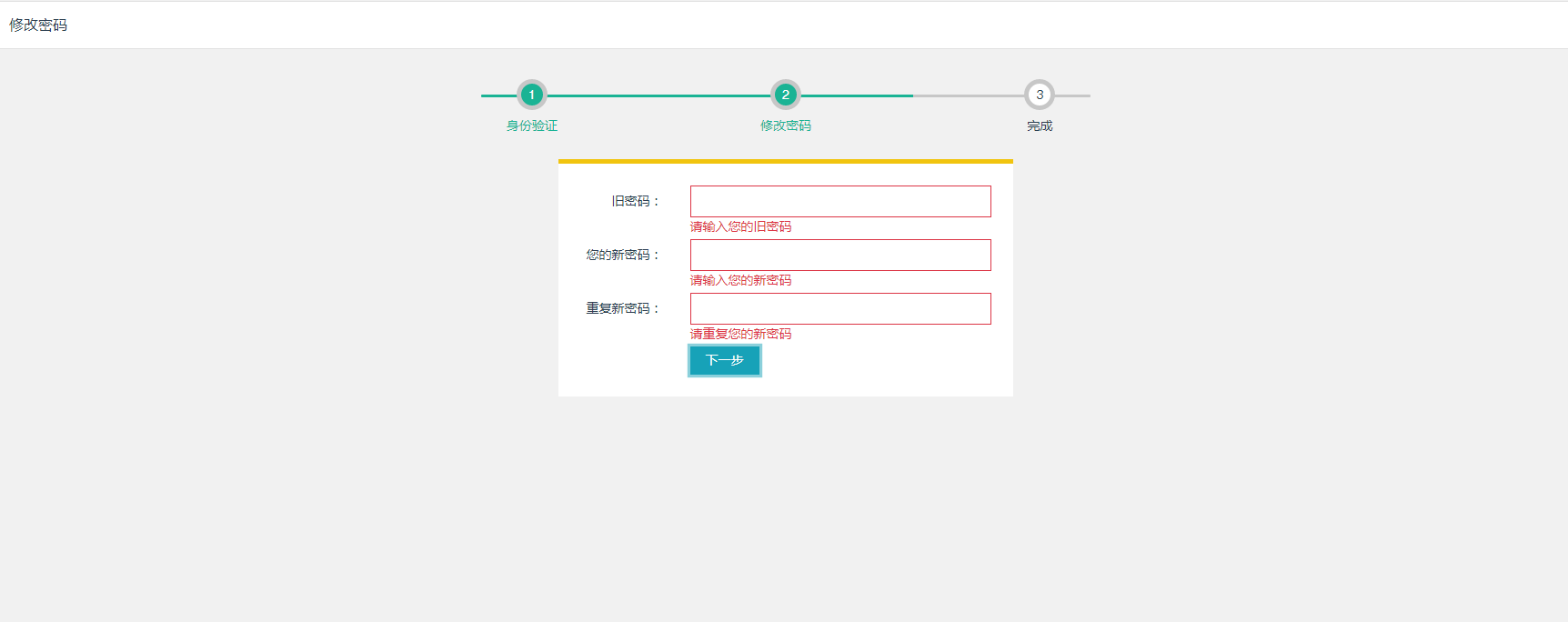
template(v-else-if="step===2")
FormItem(label="旧密码:",:col="9",right,prop="oldpassword",key="oldpassword",v-model="rules.oldpassword")
input.form-control(type='password',name='oldpassword',required,v-model.lazy='sendModal.oldpassword')
|
FormItem(label="您的新密码:",:col="9",right,prop="password",key="password",v-model="rules.password")
input.form-control(type='password',password-strength,name='password',required,v-model.lazy='sendModal.password')
|
FormItem(label="重复新密码:",:col="9",right,prop="confirmPassword",key="confirmPassword",v-model="rules.confirmPassword")
input.form-control(type='password',:matches="sendModal.password",name='confirmPassword',required,v-model.lazy='sendModal.confirmPassword')
|
FormItem(:col="9")
button.btn.btn-sm.btn-info.px-3(type="submit") 下一步
</template>
<script>
const sendef = {
code: '',
oldpassword: '',
password: '',
confirmPassword: ''
}
import { card, cardbody } from '@/components/comp/cards'
import step from '@/components/comp/step'
import icons from '@/components/comp/icon'
import panel from '@/view/layout/panel'
import status from '@/components/comp/status'
import timer from '@/components/plug/timer'
import { form, formItem } from '@/components/comp/form'
export default {
name: 'viewAuth',
components: {
step,
panel,
status,
icons,
Forms: form,
FormItem: formItem,
card,
cardbody,
timer
},
data() {
return {
stepData: ['身份验证', '修改密码', '完成'],
step: 1,
time: 120,
timer: false,
formstate: {},
sendModal: _.cloneDeep(sendef),
rules:{
code:[{
slot:'required',
label:'请输入您收到的验证码'
}],
oldpassword:[{
slot:'required',
label:'请输入您的旧密码'
}],
password:[{
slot:'required',
label:'请输入您的新密码'
},{
slot:'password-strength',
label:' 密码需包含大小写字母数字,且必须大于8位!'
}],
confirmPassword:[{
slot:'required',
label:'请重复您的新密码'
},{
slot:'matches',
label:'确认密码与上一次输入不匹配'
}]
}
}
},
computed:{
getType(){
return this.$route.query.changeBy
}
},
methods: {
userinfo() {
const userinfo = this.$store.state.user.user
this.sendModal.phone = userinfo.phone
this.sendModal.email = userinfo.email
},
getSmsCode() {
api.getSmsCode(this.userData.phone).then(res => {
})
},
next(e) {
this.step =2
this.formstate._reset();
},
sendPassword(e) {
if (!!this.formstate.$valid) {
if (this.step === 1) {
this.step = 2
this.formstate._reset();
}
}
}
},
mounted() {
this.userinfo()
}
}
</script>
<style lang="less">
#authentication {
.step-round > li > a:after {
top: -34%;
height: 3px;
}
}
</style>
? 查看全部
<template>FormItem
<vue-form v-if="!unform" :class="{'form-inline':inline}" :state="state" v-model="state" @submit.prevent="formMethod" >
<slot></slot>
</vue-form>
<div class="form" v-else>
<slot></slot>
</div>
</template>
<script>
export default {
name: 'vbaForm',
provide() {
return {
vbaForm: this
}
},
props: {
inline: Boolean,
unform: {
type: Boolean,
default: false
},
state: {},
formMethod: Function
},
methods: {
fieldClassName(field) {
if (!field) {
return ''
}
if ((field.$touched || field.$submitted) && field.$valid) {
return 'has-success'
}
if ((field.$touched || field.$submitted) && field.$invalid) {
return 'has-error'
}
}
}
}
</script>
<style lang="less">
@import (reference) '../../../assets/lib/css.less';
form,
div {
.form-group:last-child {
.mgb(0);
}
}
</style>
<template lang="pug">使用案例方法
validate.form-group.required-field.row.mb-4(v-if="!!isForm",auto-label,:class='vbaForm.fieldClassName(`${$parent.formstate}[${prop}]`)')
label.col.col-form-label(:class="{'text-right':right}",v-if="!!col||col===12") {{label}}
cols(:col="col",:size="size")
slot
field-messages.help-block.text-danger.position-absolute.mb-0(:name='prop', show='$touched || $submitted',tag="section")
div(v-for="(item,index) in messages",:slot="item.slot") {{item.label}}
rows.form-group(v-else)
label.col.col-form-label(:class="{'text-right':right}",v-if="!!col||col===12") {{label}}
cols.d-flex.align-items-center(:col="col",:size="size")
slot
</template>
<script>
import { rows, cols } from '@/components/layout'
export default {
name: 'formItem',
components: {
rows,
cols
},
inject: ['vbaForm'],
model:{
prop:'messages'
},
props: {
messages:[Array],
label: String,
right: {
type: Boolean,
default: false
},
col: [Number, Array, String],
size: [String, Array],
prop: String,
unForm:{
type:Boolean,
default:false
}
},
data() {
return {}
},
computed: {
isForm() {
return !this.unForm?!this.vbaForm.unform && this.prop:true
}
}
}
</script>
<template lang="pug">
section#authentication.uc-panel
.d-flex.mt-4
step.w-50.mx-auto(:names="stepData",:current="step")
.d-flex.w-500.mx-auto.my-3
panel.w-100(:stype="step===3?2:3")
Forms(:state="formstate",:formMethod="sendPassword",ref="sendinfo",v-if="step!=3")
template(v-if="step===1")
FormItem(:label="getType==='phone'?'您的手机:':'您的邮箱'",right,:col="9",:unForm="true")
.input-group
input.form-control-plaintext(type="text",readonly,:name="getType",:value="getType==='phone'?$store.state.user.user.phone:$store.state.user.user.email")
span.input-group-btn
timer.btn.btn-sm.btn-secondary(:begin="timer",:second="time",@clevent='getSmsCode')
FormItem(label="您的验证码:",:col="9",right,prop="code",key="code",v-model="rules.code")
input.form-control(type='text',name='code',autocomplete="off",required,v-model.lazy='sendModal.code')
FormItem(:col="9")
button.btn.btn-sm.btn-info.px-3(type="submit") 下一步
template(v-else-if="step===2")
FormItem(label="旧密码:",:col="9",right,prop="oldpassword",key="oldpassword",v-model="rules.oldpassword")
input.form-control(type='password',name='oldpassword',required,v-model.lazy='sendModal.oldpassword')
|
FormItem(label="您的新密码:",:col="9",right,prop="password",key="password",v-model="rules.password")
input.form-control(type='password',password-strength,name='password',required,v-model.lazy='sendModal.password')
|
FormItem(label="重复新密码:",:col="9",right,prop="confirmPassword",key="confirmPassword",v-model="rules.confirmPassword")
input.form-control(type='password',:matches="sendModal.password",name='confirmPassword',required,v-model.lazy='sendModal.confirmPassword')
|
FormItem(:col="9")
button.btn.btn-sm.btn-info.px-3(type="submit") 下一步
</template>
<script>
const sendef = {
code: '',
oldpassword: '',
password: '',
confirmPassword: ''
}
import { card, cardbody } from '@/components/comp/cards'
import step from '@/components/comp/step'
import icons from '@/components/comp/icon'
import panel from '@/view/layout/panel'
import status from '@/components/comp/status'
import timer from '@/components/plug/timer'
import { form, formItem } from '@/components/comp/form'
export default {
name: 'viewAuth',
components: {
step,
panel,
status,
icons,
Forms: form,
FormItem: formItem,
card,
cardbody,
timer
},
data() {
return {
stepData: ['身份验证', '修改密码', '完成'],
step: 1,
time: 120,
timer: false,
formstate: {},
sendModal: _.cloneDeep(sendef),
rules:{
code:[{
slot:'required',
label:'请输入您收到的验证码'
}],
oldpassword:[{
slot:'required',
label:'请输入您的旧密码'
}],
password:[{
slot:'required',
label:'请输入您的新密码'
},{
slot:'password-strength',
label:' 密码需包含大小写字母数字,且必须大于8位!'
}],
confirmPassword:[{
slot:'required',
label:'请重复您的新密码'
},{
slot:'matches',
label:'确认密码与上一次输入不匹配'
}]
}
}
},
computed:{
getType(){
return this.$route.query.changeBy
}
},
methods: {
userinfo() {
const userinfo = this.$store.state.user.user
this.sendModal.phone = userinfo.phone
this.sendModal.email = userinfo.email
},
getSmsCode() {
api.getSmsCode(this.userData.phone).then(res => {
})
},
next(e) {
this.step =2
this.formstate._reset();
},
sendPassword(e) {
if (!!this.formstate.$valid) {
if (this.step === 1) {
this.step = 2
this.formstate._reset();
}
}
}
},
mounted() {
this.userinfo()
}
}
</script>
<style lang="less">
#authentication {
.step-round > li > a:after {
top: -34%;
height: 3px;
}
}
</style>
?
vue-form + bootstrap4 beta 二次封装
VUE • lopo1983 发表了文章 • 0 个评论 • 1018 次浏览 • 2017-12-22 10:54
<vue-form v-if="!unform" :class="{'form-inline':inline}" :state="state" v-model="state" @submit.prevent="formMethod" >
<slot></slot>
</vue-form>
<div class="form" v-else>
<slot></slot>
</div>
</template>
<script>
export default {
name: 'vbaForm',
provide() {
return {
vbaForm: this
}
},
props: {
inline: Boolean,
unform: {
type: Boolean,
default: false
},
state: {},
formMethod: Function
},
methods: {
fieldClassName(field) {
if (!field) {
return ''
}
if ((field.$touched || field.$submitted) && field.$valid) {
return 'has-success'
}
if ((field.$touched || field.$submitted) && field.$invalid) {
return 'has-error'
}
}
}
}
</script>
<style lang="less">
@import (reference) '../../../assets/lib/css.less';
form,
div {
.form-group:last-child {
.mgb(0);
}
}
</style>
FormItem
<template lang="pug">
validate.form-group.required-field.row.mb-4(v-if="!!isForm",auto-label,:class='vbaForm.fieldClassName(`${$parent.formstate}[${prop}]`)')
label.col.col-form-label(:class="{'text-right':right}",v-if="!!col||col===12") {{label}}
cols(:col="col",:size="size")
slot
field-messages.help-block.text-danger.position-absolute.mb-0(:name='prop', show='$touched || $submitted',tag="section")
div(v-for="(item,index) in messages",:slot="item.slot") {{item.label}}
rows.form-group(v-else)
label.col.col-form-label(:class="{'text-right':right}",v-if="!!col||col===12") {{label}}
cols.d-flex.align-items-center(:col="col",:size="size")
slot
</template>
<script>
import { rows, cols } from '@/components/layout'
export default {
name: 'formItem',
components: {
rows,
cols
},
inject: ['vbaForm'],
model:{
prop:'messages'
},
props: {
messages:[Array],
label: String,
right: {
type: Boolean,
default: false
},
col: [Number, Array, String],
size: [String, Array],
prop: String,
unForm:{
type:Boolean,
default:false
}
},
data() {
return {}
},
computed: {
isForm() {
return !this.unForm?!this.vbaForm.unform && this.prop:true
}
}
}
</script>
使用案例方法
<template lang="pug">
section#authentication.uc-panel
.d-flex.mt-4
step.w-50.mx-auto(:names="stepData",:current="step")
.d-flex.w-500.mx-auto.my-3
panel.w-100(:stype="step===3?2:3")
Forms(:state="formstate",:formMethod="sendPassword",ref="sendinfo",v-if="step!=3")
template(v-if="step===1")
FormItem(:label="getType==='phone'?'您的手机:':'您的邮箱'",right,:col="9",:unForm="true")
.input-group
input.form-control-plaintext(type="text",readonly,:name="getType",:value="getType==='phone'?$store.state.user.user.phone:$store.state.user.user.email")
span.input-group-btn
timer.btn.btn-sm.btn-secondary(:begin="timer",:second="time",@clevent='getSmsCode')
FormItem(label="您的验证码:",:col="9",right,prop="code",key="code",v-model="rules.code")
input.form-control(type='text',name='code',autocomplete="off",required,v-model.lazy='sendModal.code')
FormItem(:col="9")
button.btn.btn-sm.btn-info.px-3(type="submit") 下一步
template(v-else-if="step===2")
FormItem(label="旧密码:",:col="9",right,prop="oldpassword",key="oldpassword",v-model="rules.oldpassword")
input.form-control(type='password',name='oldpassword',required,v-model.lazy='sendModal.oldpassword')
|
FormItem(label="您的新密码:",:col="9",right,prop="password",key="password",v-model="rules.password")
input.form-control(type='password',password-strength,name='password',required,v-model.lazy='sendModal.password')
|
FormItem(label="重复新密码:",:col="9",right,prop="confirmPassword",key="confirmPassword",v-model="rules.confirmPassword")
input.form-control(type='password',:matches="sendModal.password",name='confirmPassword',required,v-model.lazy='sendModal.confirmPassword')
|
FormItem(:col="9")
button.btn.btn-sm.btn-info.px-3(type="submit") 下一步
</template>
<script>
const sendef = {
code: '',
oldpassword: '',
password: '',
confirmPassword: ''
}
import { card, cardbody } from '@/components/comp/cards'
import step from '@/components/comp/step'
import icons from '@/components/comp/icon'
import panel from '@/view/layout/panel'
import status from '@/components/comp/status'
import timer from '@/components/plug/timer'
import { form, formItem } from '@/components/comp/form'
export default {
name: 'viewAuth',
components: {
step,
panel,
status,
icons,
Forms: form,
FormItem: formItem,
card,
cardbody,
timer
},
data() {
return {
stepData: ['身份验证', '修改密码', '完成'],
step: 1,
time: 120,
timer: false,
formstate: {},
sendModal: _.cloneDeep(sendef),
rules:{
code:[{
slot:'required',
label:'请输入您收到的验证码'
}],
oldpassword:[{
slot:'required',
label:'请输入您的旧密码'
}],
password:[{
slot:'required',
label:'请输入您的新密码'
},{
slot:'password-strength',
label:' 密码需包含大小写字母数字,且必须大于8位!'
}],
confirmPassword:[{
slot:'required',
label:'请重复您的新密码'
},{
slot:'matches',
label:'确认密码与上一次输入不匹配'
}]
}
}
},
computed:{
getType(){
return this.$route.query.changeBy
}
},
methods: {
userinfo() {
const userinfo = this.$store.state.user.user
this.sendModal.phone = userinfo.phone
this.sendModal.email = userinfo.email
},
getSmsCode() {
api.getSmsCode(this.userData.phone).then(res => {
})
},
next(e) {
this.step =2
this.formstate._reset();
},
sendPassword(e) {
if (!!this.formstate.$valid) {
if (this.step === 1) {
this.step = 2
this.formstate._reset();
}
}
}
},
mounted() {
this.userinfo()
}
}
</script>
<style lang="less">
#authentication {
.step-round > li > a:after {
top: -34%;
height: 3px;
}
}
</style> 查看全部
<template>FormItem
<vue-form v-if="!unform" :class="{'form-inline':inline}" :state="state" v-model="state" @submit.prevent="formMethod" >
<slot></slot>
</vue-form>
<div class="form" v-else>
<slot></slot>
</div>
</template>
<script>
export default {
name: 'vbaForm',
provide() {
return {
vbaForm: this
}
},
props: {
inline: Boolean,
unform: {
type: Boolean,
default: false
},
state: {},
formMethod: Function
},
methods: {
fieldClassName(field) {
if (!field) {
return ''
}
if ((field.$touched || field.$submitted) && field.$valid) {
return 'has-success'
}
if ((field.$touched || field.$submitted) && field.$invalid) {
return 'has-error'
}
}
}
}
</script>
<style lang="less">
@import (reference) '../../../assets/lib/css.less';
form,
div {
.form-group:last-child {
.mgb(0);
}
}
</style>
<template lang="pug">使用案例方法
validate.form-group.required-field.row.mb-4(v-if="!!isForm",auto-label,:class='vbaForm.fieldClassName(`${$parent.formstate}[${prop}]`)')
label.col.col-form-label(:class="{'text-right':right}",v-if="!!col||col===12") {{label}}
cols(:col="col",:size="size")
slot
field-messages.help-block.text-danger.position-absolute.mb-0(:name='prop', show='$touched || $submitted',tag="section")
div(v-for="(item,index) in messages",:slot="item.slot") {{item.label}}
rows.form-group(v-else)
label.col.col-form-label(:class="{'text-right':right}",v-if="!!col||col===12") {{label}}
cols.d-flex.align-items-center(:col="col",:size="size")
slot
</template>
<script>
import { rows, cols } from '@/components/layout'
export default {
name: 'formItem',
components: {
rows,
cols
},
inject: ['vbaForm'],
model:{
prop:'messages'
},
props: {
messages:[Array],
label: String,
right: {
type: Boolean,
default: false
},
col: [Number, Array, String],
size: [String, Array],
prop: String,
unForm:{
type:Boolean,
default:false
}
},
data() {
return {}
},
computed: {
isForm() {
return !this.unForm?!this.vbaForm.unform && this.prop:true
}
}
}
</script>
<template lang="pug">
section#authentication.uc-panel
.d-flex.mt-4
step.w-50.mx-auto(:names="stepData",:current="step")
.d-flex.w-500.mx-auto.my-3
panel.w-100(:stype="step===3?2:3")
Forms(:state="formstate",:formMethod="sendPassword",ref="sendinfo",v-if="step!=3")
template(v-if="step===1")
FormItem(:label="getType==='phone'?'您的手机:':'您的邮箱'",right,:col="9",:unForm="true")
.input-group
input.form-control-plaintext(type="text",readonly,:name="getType",:value="getType==='phone'?$store.state.user.user.phone:$store.state.user.user.email")
span.input-group-btn
timer.btn.btn-sm.btn-secondary(:begin="timer",:second="time",@clevent='getSmsCode')
FormItem(label="您的验证码:",:col="9",right,prop="code",key="code",v-model="rules.code")
input.form-control(type='text',name='code',autocomplete="off",required,v-model.lazy='sendModal.code')
FormItem(:col="9")
button.btn.btn-sm.btn-info.px-3(type="submit") 下一步
template(v-else-if="step===2")
FormItem(label="旧密码:",:col="9",right,prop="oldpassword",key="oldpassword",v-model="rules.oldpassword")
input.form-control(type='password',name='oldpassword',required,v-model.lazy='sendModal.oldpassword')
|
FormItem(label="您的新密码:",:col="9",right,prop="password",key="password",v-model="rules.password")
input.form-control(type='password',password-strength,name='password',required,v-model.lazy='sendModal.password')
|
FormItem(label="重复新密码:",:col="9",right,prop="confirmPassword",key="confirmPassword",v-model="rules.confirmPassword")
input.form-control(type='password',:matches="sendModal.password",name='confirmPassword',required,v-model.lazy='sendModal.confirmPassword')
|
FormItem(:col="9")
button.btn.btn-sm.btn-info.px-3(type="submit") 下一步
</template>
<script>
const sendef = {
code: '',
oldpassword: '',
password: '',
confirmPassword: ''
}
import { card, cardbody } from '@/components/comp/cards'
import step from '@/components/comp/step'
import icons from '@/components/comp/icon'
import panel from '@/view/layout/panel'
import status from '@/components/comp/status'
import timer from '@/components/plug/timer'
import { form, formItem } from '@/components/comp/form'
export default {
name: 'viewAuth',
components: {
step,
panel,
status,
icons,
Forms: form,
FormItem: formItem,
card,
cardbody,
timer
},
data() {
return {
stepData: ['身份验证', '修改密码', '完成'],
step: 1,
time: 120,
timer: false,
formstate: {},
sendModal: _.cloneDeep(sendef),
rules:{
code:[{
slot:'required',
label:'请输入您收到的验证码'
}],
oldpassword:[{
slot:'required',
label:'请输入您的旧密码'
}],
password:[{
slot:'required',
label:'请输入您的新密码'
},{
slot:'password-strength',
label:' 密码需包含大小写字母数字,且必须大于8位!'
}],
confirmPassword:[{
slot:'required',
label:'请重复您的新密码'
},{
slot:'matches',
label:'确认密码与上一次输入不匹配'
}]
}
}
},
computed:{
getType(){
return this.$route.query.changeBy
}
},
methods: {
userinfo() {
const userinfo = this.$store.state.user.user
this.sendModal.phone = userinfo.phone
this.sendModal.email = userinfo.email
},
getSmsCode() {
api.getSmsCode(this.userData.phone).then(res => {
})
},
next(e) {
this.step =2
this.formstate._reset();
},
sendPassword(e) {
if (!!this.formstate.$valid) {
if (this.step === 1) {
this.step = 2
this.formstate._reset();
}
}
}
},
mounted() {
this.userinfo()
}
}
</script>
<style lang="less">
#authentication {
.step-round > li > a:after {
top: -34%;
height: 3px;
}
}
</style>
http 错误代码表
Nodejs • lopo1983 发表了文章 • 0 个评论 • 1335 次浏览 • 2017-12-18 12:01
代码??指示??
2xx??成功??
200??正常;请求已完成。??
201??正常;紧接 POST 命令。??
202??正常;已接受用于处理,但处理尚未完成。??
203??正常;部分信息 — 返回的信息只是一部分。??
204??正常;无响应 — 已接收请求,但不存在要回送的信息。??
3xx??重定向??
301??已移动 — 请求的数据具有新的位置且更改是永久的。??
302??已找到 — 请求的数据临时具有不同 URI。??
303??请参阅其它 — 可在另一 URI 下找到对请求的响应,且应使用 GET 方法检索此响应。??
304??未修改 — 未按预期修改文档。??
305??使用代理 — 必须通过位置字段中提供的代理来访问请求的资源。??
306??未使用 — 不再使用;保留此代码以便将来使用。??
4xx??客户机中出现的错误??
400??错误请求 — 请求中有语法问题,或不能满足请求。??
401??未授权 — 未授权客户机访问数据。??
402??需要付款 — 表示计费系统已有效。??
403??禁止 — 即使有授权也不需要访问。??
404??找不到 — 服务器找不到给定的资源;文档不存在。??
407??代理认证请求 — 客户机首先必须使用代理认证自身。??
415??介质类型不受支持 — 服务器拒绝服务请求,因为不支持请求实体的格式。??
5xx??服务器中出现的错误??
500??内部错误 — 因为意外情况,服务器不能完成请求。??
501??未执行 — 服务器不支持请求的工具。??
502??错误网关 — 服务器接收到来自上游服务器的无效响应。??
503??无法获得服务 — 由于临时过载或维护,服务器无法处理请求。
?
--------------------------------------------------------------------------------------------------------
?
HTTP?400?-?请求无效?
HTTP?401.1?-?未授权:登录失败?
HTTP?401.2?-?未授权:服务器配置问题导致登录失败?
HTTP?401.3?-?ACL?禁止访问资源?
HTTP?401.4?-?未授权:授权被筛选器拒绝?
HTTP?401.5?-?未授权:ISAPI?或?CGI?授权失败??
HTTP?403?-?禁止访问?
HTTP?403?-?对?Internet?服务管理器?(HTML)?的访问仅限于?Localhost?
HTTP?403.1?禁止访问:禁止可执行访问?
HTTP?403.2?-?禁止访问:禁止读访问?
HTTP?403.3?-?禁止访问:禁止写访问?
HTTP?403.4?-?禁止访问:要求?SSL?
HTTP?403.5?-?禁止访问:要求?SSL?128?
HTTP?403.6?-?禁止访问:IP?地址被拒绝?
HTTP?403.7?-?禁止访问:要求客户证书?
HTTP?403.8?-?禁止访问:禁止站点访问?
HTTP?403.9?-?禁止访问:连接的用户过多?
HTTP?403.10?-?禁止访问:配置无效?
HTTP?403.11?-?禁止访问:密码更改?
HTTP?403.12?-?禁止访问:映射器拒绝访问?
HTTP?403.13?-?禁止访问:客户证书已被吊销?
HTTP?403.15?-?禁止访问:客户访问许可过多?
HTTP?403.16?-?禁止访问:客户证书不可信或者无效?
HTTP?403.17?-?禁止访问:客户证书已经到期或者尚未生效?
HTTP?404.1?-?无法找到?Web?站点?
HTTP?404?-?无法找到文件?
HTTP?405?-?资源被禁止?
HTTP?406?-?无法接受?
HTTP?407?-?要求代理身份验证?
HTTP?410?-?永远不可用?
HTTP?412?-?先决条件失败?
HTTP?414?-?请求?-?URI?太长?
HTTP?500?-?内部服务器错误?
HTTP?500.100?-?内部服务器错误?-?ASP?错误?
HTTP?500-11?服务器关闭?
HTTP?500-12?应用程序重新启动?
HTTP?500-13?-?服务器太忙?
HTTP?500-14?-?应用程序无效?
HTTP?500-15?-?不允许请求?global.asa?
Error?501?-?未实现?
HTTP?502?-?网关错误? 查看全部
代码??指示??
2xx??成功??
200??正常;请求已完成。??
201??正常;紧接 POST 命令。??
202??正常;已接受用于处理,但处理尚未完成。??
203??正常;部分信息 — 返回的信息只是一部分。??
204??正常;无响应 — 已接收请求,但不存在要回送的信息。??
3xx??重定向??
301??已移动 — 请求的数据具有新的位置且更改是永久的。??
302??已找到 — 请求的数据临时具有不同 URI。??
303??请参阅其它 — 可在另一 URI 下找到对请求的响应,且应使用 GET 方法检索此响应。??
304??未修改 — 未按预期修改文档。??
305??使用代理 — 必须通过位置字段中提供的代理来访问请求的资源。??
306??未使用 — 不再使用;保留此代码以便将来使用。??
4xx??客户机中出现的错误??
400??错误请求 — 请求中有语法问题,或不能满足请求。??
401??未授权 — 未授权客户机访问数据。??
402??需要付款 — 表示计费系统已有效。??
403??禁止 — 即使有授权也不需要访问。??
404??找不到 — 服务器找不到给定的资源;文档不存在。??
407??代理认证请求 — 客户机首先必须使用代理认证自身。??
415??介质类型不受支持 — 服务器拒绝服务请求,因为不支持请求实体的格式。??
5xx??服务器中出现的错误??
500??内部错误 — 因为意外情况,服务器不能完成请求。??
501??未执行 — 服务器不支持请求的工具。??
502??错误网关 — 服务器接收到来自上游服务器的无效响应。??
503??无法获得服务 — 由于临时过载或维护,服务器无法处理请求。
?
--------------------------------------------------------------------------------------------------------
?
HTTP?400?-?请求无效?
HTTP?401.1?-?未授权:登录失败?
HTTP?401.2?-?未授权:服务器配置问题导致登录失败?
HTTP?401.3?-?ACL?禁止访问资源?
HTTP?401.4?-?未授权:授权被筛选器拒绝?
HTTP?401.5?-?未授权:ISAPI?或?CGI?授权失败??
HTTP?403?-?禁止访问?
HTTP?403?-?对?Internet?服务管理器?(HTML)?的访问仅限于?Localhost?
HTTP?403.1?禁止访问:禁止可执行访问?
HTTP?403.2?-?禁止访问:禁止读访问?
HTTP?403.3?-?禁止访问:禁止写访问?
HTTP?403.4?-?禁止访问:要求?SSL?
HTTP?403.5?-?禁止访问:要求?SSL?128?
HTTP?403.6?-?禁止访问:IP?地址被拒绝?
HTTP?403.7?-?禁止访问:要求客户证书?
HTTP?403.8?-?禁止访问:禁止站点访问?
HTTP?403.9?-?禁止访问:连接的用户过多?
HTTP?403.10?-?禁止访问:配置无效?
HTTP?403.11?-?禁止访问:密码更改?
HTTP?403.12?-?禁止访问:映射器拒绝访问?
HTTP?403.13?-?禁止访问:客户证书已被吊销?
HTTP?403.15?-?禁止访问:客户访问许可过多?
HTTP?403.16?-?禁止访问:客户证书不可信或者无效?
HTTP?403.17?-?禁止访问:客户证书已经到期或者尚未生效?
HTTP?404.1?-?无法找到?Web?站点?
HTTP?404?-?无法找到文件?
HTTP?405?-?资源被禁止?
HTTP?406?-?无法接受?
HTTP?407?-?要求代理身份验证?
HTTP?410?-?永远不可用?
HTTP?412?-?先决条件失败?
HTTP?414?-?请求?-?URI?太长?
HTTP?500?-?内部服务器错误?
HTTP?500.100?-?内部服务器错误?-?ASP?错误?
HTTP?500-11?服务器关闭?
HTTP?500-12?应用程序重新启动?
HTTP?500-13?-?服务器太忙?
HTTP?500-14?-?应用程序无效?
HTTP?500-15?-?不允许请求?global.asa?
Error?501?-?未实现?
HTTP?502?-?网关错误?
express express-jwt(token)简单使用案例
Nodejs • lopo1983 发表了文章 • 0 个评论 • 3388 次浏览 • 2017-10-07 01:02
// jwt中间件
app.use(expressJwt({
secret: "yousecret"//加密密钥,可换
}).unless({
path: ["/api/login","/api/addUser","/api/test"]//添加不需要token验证的路由
}));生成token? promise化 dao.query(UserSQL.isName, paramA).then(result => {
user = result[0];
if(cryptPwd(param.password, user.salt)[1] === user.password) {
let authToken = jwt.sign({
name: user.userName,
password: user.password,
group: user.group,
salt: '123'
}, "secret", {
expiresIn: "10 days"
});
res.json({
code: 200,
msg: '登录成功',
token: authToken
});
} else {
res.json({
code: 250,
msg: '用户名或密码不正确'
})
};
}) 查看全部
var expressJwt = require("express-jwt");
// jwt中间件
app.use(expressJwt({
secret: "yousecret"//加密密钥,可换
}).unless({
path: ["/api/login","/api/addUser","/api/test"]//添加不需要token验证的路由
}));生成token? promise化 dao.query(UserSQL.isName, paramA).then(result => {
user = result[0];
if(cryptPwd(param.password, user.salt)[1] === user.password) {
let authToken = jwt.sign({
name: user.userName,
password: user.password,
group: user.group,
salt: '123'
}, "secret", {
expiresIn: "10 days"
});
res.json({
code: 200,
msg: '登录成功',
token: authToken
});
} else {
res.json({
code: 250,
msg: '用户名或密码不正确'
})
};
}) promise 化mysqljs
Nodejs • lopo1983 发表了文章 • 0 个评论 • 1508 次浏览 • 2017-10-02 07:02
// 导入MySQL模块
const mysql = require('mysql');
const dbConfig = require('../db/DBConfig');
// 使用DBConfig.js的配置信息创建一个MySQL连接池
const pool = mysql.createPool(dbConfig.mysql);
module.exports = {
query: function (sql,args = []) {
return new Promise((resolve, reject) => {
// 获取数据库连接
pool.getConnection((err, connection) => {
if (err) {
// 错误返回- 自己可以另外带参数,判断错误类型
reject(err)
} else {
// 执行数据查询
connection.query(sql, args, (err, res) => {
if (err) {
// 错误返回- 自己可以另外带参数,判断错误类型
reject(err)
} else {
// 查询成功
resolve(res);
}
})
}
})
})
}
} 查看全部
感谢戏子大爷
// 导入MySQL模块
const mysql = require('mysql');
const dbConfig = require('../db/DBConfig');
// 使用DBConfig.js的配置信息创建一个MySQL连接池
const pool = mysql.createPool(dbConfig.mysql);
module.exports = {
query: function (sql,args = []) {
return new Promise((resolve, reject) => {
// 获取数据库连接
pool.getConnection((err, connection) => {
if (err) {
// 错误返回- 自己可以另外带参数,判断错误类型
reject(err)
} else {
// 执行数据查询
connection.query(sql, args, (err, res) => {
if (err) {
// 错误返回- 自己可以另外带参数,判断错误类型
reject(err)
} else {
// 查询成功
resolve(res);
}
})
}
})
})
}
}
promise 化 jsonwebtoken
Nodejs • lopo1983 发表了文章 • 0 个评论 • 1478 次浏览 • 2017-10-02 07:00
exports._jwt = jwt
exports.sign = (payload, key, opts) => {
opts = opts || {}
return new Promise((resolve, reject) => {
jwt.sign(payload, key, opts, (err, token) => {
if (err || !token) return reject(err)
resolve(token)
})
})
}
exports.verify = (token, key, opts) => {
opts = opts || {}
return new Promise((resolve, reject) => {
jwt.verify(token, key, opts, (err, verified) => {
if (err) return reject(err)
resolve(verified)
})
})
} 查看全部
const jwt = require('jsonwebtoken')
exports._jwt = jwt
exports.sign = (payload, key, opts) => {
opts = opts || {}
return new Promise((resolve, reject) => {
jwt.sign(payload, key, opts, (err, token) => {
if (err || !token) return reject(err)
resolve(token)
})
})
}
exports.verify = (token, key, opts) => {
opts = opts || {}
return new Promise((resolve, reject) => {
jwt.verify(token, key, opts, (err, verified) => {
if (err) return reject(err)
resolve(verified)
})
})
} basicSQL
Nodejs • lopo1983 发表了文章 • 0 个评论 • 1428 次浏览 • 2017-09-28 04:02
queryAll(db, limit = '') {
return 'SELECT * FROM ' + db + ' limit ' + limit
},
insertAll(db, num) {
return 'INSERT INTO ' + db + ' VALUES ("id",' + Array(num).fill('?').join() + ')'
},
delAll(db, id) {
return 'DELETE FROM ' + db + ' WHERE id=' + id
},
next(db, id, num) {
return 'select * from ' + db + 'where' + id + ' = (select max(' + id + ') from ' + db + ' where ' + id + ' < ' + num + ' )'
},
prev(db, id, num) {
return 'select * from ' + db + 'where' + id + ' = (select min(' + id + ') from ' + db + ' where ' + id + ' > ' + num + ' )'
},
insertOnly(db,num){
return 'insert ignore '+db+ ' VALUES ("id",' + Array(num).fill('?').join() + ')'
}
}
数据库名为dbname,表名table,字段名fieldname.
ALTER TABLE dbname.table ADD UNIQUE (fieldname); 查看全部
module.exports = {
queryAll(db, limit = '') {
return 'SELECT * FROM ' + db + ' limit ' + limit
},
insertAll(db, num) {
return 'INSERT INTO ' + db + ' VALUES ("id",' + Array(num).fill('?').join() + ')'
},
delAll(db, id) {
return 'DELETE FROM ' + db + ' WHERE id=' + id
},
next(db, id, num) {
return 'select * from ' + db + 'where' + id + ' = (select max(' + id + ') from ' + db + ' where ' + id + ' < ' + num + ' )'
},
prev(db, id, num) {
return 'select * from ' + db + 'where' + id + ' = (select min(' + id + ') from ' + db + ' where ' + id + ' > ' + num + ' )'
},
insertOnly(db,num){
return 'insert ignore '+db+ ' VALUES ("id",' + Array(num).fill('?').join() + ')'
}
}数据库名为dbname,表名table,字段名fieldname.
ALTER TABLE dbname.table ADD UNIQUE (fieldname);
vue 复制文字到剪切板
VUE • lopo1983 发表了文章 • 2 个评论 • 2993 次浏览 • 2017-08-16 16:09
<template lang="pug">
input-group.pull-right.copyig(right, btn)
textarea.form-control(v-model='val', slot='input',ref='sendinfo')
button.btn.btn-ces(slot='right', @click="copyText",:disabled='showBtn') {{texts}}
</template>script
props:{
val:String,
timer:{
type:Number,
default:2000
}
},
data(){
return{
texts:'点击复制',
showBtn:false
}
},
methods:{
setIg(){
Object.assign(this.$data, this.$options.data())
},
copyText(){
let def = this.$refs.sendinfo;
def.select()
document.execCommand("Copy");
this.texts='复制成功';
this.showBtn = true;
setTimeout(this.setIg,this.timer)
}
} 查看全部
<template lang="pug">script
input-group.pull-right.copyig(right, btn)
textarea.form-control(v-model='val', slot='input',ref='sendinfo')
button.btn.btn-ces(slot='right', @click="copyText",:disabled='showBtn') {{texts}}
</template>
props:{
val:String,
timer:{
type:Number,
default:2000
}
},
data(){
return{
texts:'点击复制',
showBtn:false
}
},
methods:{
setIg(){
Object.assign(this.$data, this.$options.data())
},
copyText(){
let def = this.$refs.sendinfo;
def.select()
document.execCommand("Copy");
this.texts='复制成功';
this.showBtn = true;
setTimeout(this.setIg,this.timer)
}
} vue-devtools自己编译安装 (通过扩展安装)
VUE • lopo1983 发表了文章 • 0 个评论 • 1877 次浏览 • 2017-07-29 05:13
1.下载源码 源码地址:https://github.com/vuejs/vue-devtools
?
2.进去制定目录 cnpm i -->npm run build
? ?若使用firefox?cnpm i -->npm run run:firefox
?
3.进入shells 目录 修改mainifest.json 中的persistant为true
?
4.chrome->设置->更多工具->扩展程序->勾选开发者模式->加载已解压扩展程序 打开到指定目录确定即可
?
5.git上默认的版本应该很高 下下来直接修改配置即可食用 很好吃的哦
?
6.食用方法不要问我 问我我也不告诉你 呵呵 查看全部
vue-devtools 是一款开发vue 应用时不可或缺的超好用的插件,且它提供了多个浏览器的支持!chrome 的应用市场可以直接搜索下载安装,但是您要是打不开应用市场(你能正常的打开算我输)可以使用如下的方法
1.下载源码 源码地址:https://github.com/vuejs/vue-devtools
?
2.进去制定目录 cnpm i -->npm run build
? ?若使用firefox?cnpm i -->npm run run:firefox
?
3.进入shells 目录 修改mainifest.json 中的persistant为true
?
4.chrome->设置->更多工具->扩展程序->勾选开发者模式->加载已解压扩展程序 打开到指定目录确定即可
?
5.git上默认的版本应该很高 下下来直接修改配置即可食用 很好吃的哦
?
6.食用方法不要问我 问我我也不告诉你 呵呵
解决产品上线后需要客户清理浏览器缓存才行的简单方案
HTML • yinzi 发表了文章 • 2 个评论 • 1904 次浏览 • 2017-07-12 16:47
<script type="text/javascript" src="assets/js/app.js?v=201707121646"></script>
亲测有效
? 查看全部
<script type="text/javascript" src="assets/js/app.js?v=201707121646"></script>
亲测有效
?